O NextJS é um framework JavaScript construído em cima do React. Mas por que ele vem se tornando tão popular e querido pela comunidade?
Esse framework do JavaScript, desenvolvido com base no React, é utilíssimo e bastante ágil para o desenvolvimento de soluções web full-stack. Feito como um projeto open-source pela gigante Vercel, ele é uma ferramenta poderosa para poder desenvolver single-page applications. Com isso, o NextJS vem destacando-se como uma alternativa bastante desejável pelos desenvolvedores de front-end. Com ele apenas, é possível criar websites inteiros, o que faz com que esta solução seja muito desejável.
Antes de aprofundar na explicação, precisamos corrigir um erro (ainda que ele seja proposital) que pode ser encontrado no nosso artigo sobre React. Cometemos esse erro para que fosse mais fácil de entender o contexto, mas, agora, é importante corrigir isso. O React, na verdade, não é um framework. Ele é apenas uma biblioteca (library, em inglês), como esse artigo mostra, e é por isso que podemos chamar o NextJS de framework baseado em React.
Framework X Library?!
A diferença, apesar de estar mais ligada a conceitos de programação, também influencia na prática da programação com React. Um framework é uma solução que é completa por conta própria, ou seja, que apenas usando-a é possível criar toda a aplicação que se deseja. Isso não ocorre com o React: é preciso sempre instalar pacotes extras para fazer que a sua aplicação seja realmente funcional. Por exemplo, o React sozinho não cria single-page applications. É sempre preciso instalar, junto com ele, o React-Router-Dom. Mesmo que você queira criar uma landing-page estática, é preciso instalar bibliotecas adicionais de modo a fazer com que tudo seja funcional de verdade.
É nesse ponto que o NextJS aparece como sendo um framework de verdade, e não uma simples biblioteca, como o React. O Next, sozinho, já tem todo o ferramental necessário para criar sites inteiramente funcionais, utilizando apenas o Next. Por exemplo, ele tem um ferramental próprio para lidar com rotas dentro da aplicação que é, inclusive, muito mais bem trabalhado que o React-Router-Dom, realmente mais simples de se usar e mais bonito de se codificar.
O NextJS é, portanto, um framework criado com base no React, isso é, seu funcionamento se dá por cima do ferramental dessa library. É assim que melhor expomos as diferenças entre library e framework. Os componentes do NextJS são criados com a JavaScript Extended Syntax (JSX) do React, mas eles têm também um suporte nativo para TypeScript e para criação de rotas que não se vê no React. Com isso elucidado, finalmente podemos seguir em frente. E, se você não entendeu nada, então eu realmente recomendo que você leia o nosso artigo sobre React antes de prosseguir na leitura desse. Demos algumas informações mais básicas sobre a library lá, e vão ajudar a entender tudo!
Quais as funcionalidades do NextJS?
Como citamos anteriormente, por ser um framework completo, o NextJS conta com implementações como server-side rendering, suporte nativo para TypeScript e também permite a criação de páginas estáticas. O server-side rendering é uma inovação do NextJS que é capaz de fazer toda a diferença a nível profissional. Ele propicia uma melhor posição nas buscas da Google para Search Engine Optimization (SEO), para web-crawlers e outras coisas do tipo.
A diferença é que o React “roda” toda a aplicação do lado do usuário (do browser, portanto), e, por isso, quando as ferramentas de busca “vasculham” uma tela, é preciso que elas esperem o servidor back-end enviar a resposta com o que será exibido em tela e, portanto, capturado pela ferramenta. O problema é que essas ferramentas não esperam a resposta. Elas encontram o vazio na página, concluem que tudo está vazio e descartam a página, como se ela realmente não tivesse nada.
O server-side rendering, no entanto, utilizado pelo NextJS, faz com que a página na verdade funcione via um servidor NodeJS (ou seja, também funcionando com JavaScript), e, com isso, “devolva” para a ferramenta de busca uma página inteiramente pronta. É por isso que há uma considerável melhoria em termos de SEO e, também, de performance em tempo de carregamento. Com essa solução, o usuário não terá que se preocupar com carregamentos extras depois que a tela aparecer para ele; tudo já virá para ele como resolvido.
Além disso, ele traz outra funcionalidade muito facilitada: a criação de static sites. Esses tipos de websites são, basicamente, páginas que não se modificam durante o seu uso. Alguns exemplos típicos são e-commerces que precisam renderizar os seus produtos apenas uma vez, sem sofrer modificações depois, ou então landing-pages que pedem apenas um carregamento e um rolamento consistente em tela. Para esses casos, o Next traz um importantíssimo ganho de performance e de tempo de carregamento em relação aos demais frameworks.
Como começar a utilizar o NextJS?
Primeiramente, é preciso que a sua máquina tenha o Node instalado. Para baixar, basta clicar aqui e ir para a página oficial do runtime.
Depois, você precisará instalar a ferramenta de criação de uma aplicação do app Next. Ela funciona de forma bastante semelhante à do React, na verdade, e, por isso, será bastante tranquila de se entender caso você já conheça a library. Para tanto, basta digitar:
npm install create-next-app
De seguido, você deve chamar a ferramenta e fornecer um nome para o seu novo projeto. Insira, então, o comando:
npx create-next-app <nome do seu projeto>
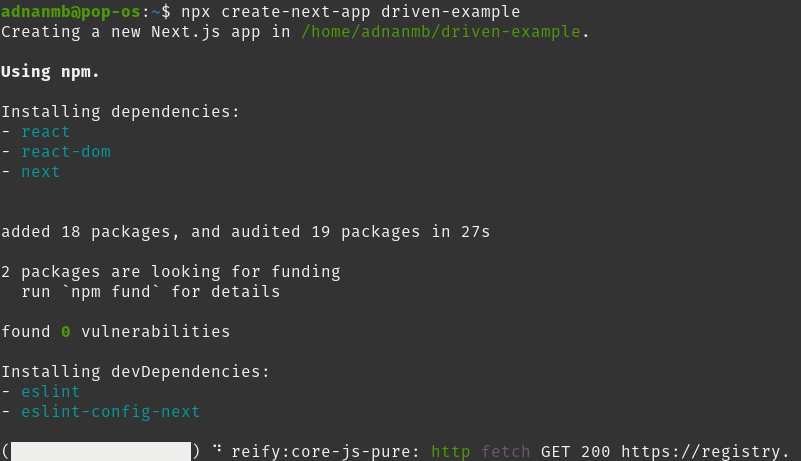
Agora, basta esperar pela criação do projeto. Pode demorar um pouco, a depender da sua máquina, mas, no mais, ela já virá quase pronta para uso. A tela será mais ou menos parecida com isso:

Quando o processo for concluído, você verá uma tela de “Sucesso!”. Agora, é preciso navegar até o diretório com o nome do seu projeto e começar a codificar. E, para iniciar a aplicação localmente, é preciso que você, com o seu terminal na pasta criada, digite “npm run dev” para rodar em modo de desenvolvimento, e, depois, abra uma nova aba no seu navegador com o endereço de “localhost:3000”, caso você não tenha mudado a porta-padrão da aplicação.
Primeiros passos com o NextJS

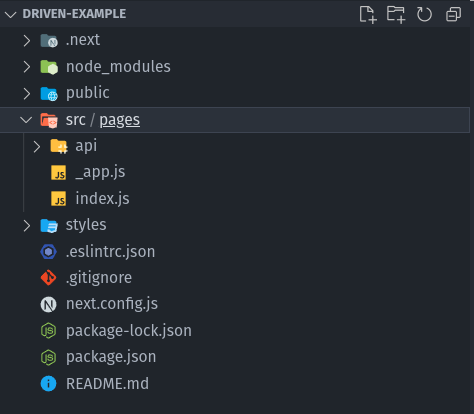
De seguido, você poderá começar a editar. No entanto, é preciso se atentar a uma coisa sobre o NextJS: a pasta pages é a pasta onde o Next busca pelas rotas do seu aplicativo. O nome do componente já é o nome da rota! Assim, não é preciso criar todo aquele esquema com o react-router-dom para configurar cada rota manualmente, dizer o seu nome e a que página ela se relaciona. O Next toma conta disso!
No entanto, é tome cuidado: por ser uma página tão importante, ela é também muito delicada. Por isso, além de adicionar novos componentes nela para que sirvam como rota, a única coisa que você pode fazer com a pasta pages é movê-la para uma pasta src. De resto, não mexa nela!

Agora, note bem: o componente index.js já funciona como a rota / padrão, ou seja, não precisa se preocupar com isso. Se, depois, criássemos um componente login.jsx, então ele se tornaria a rota /login na sua aplicação.
E como navegar entre essas páginas? Bom, isso também é mais simples. Para tanto, é possível utilizar tanto a tag <a> nativa do HTML, utilizando como referência as rotas criadas, ou então importar o componente <Link> próprio do NextJS, importando da referência “next/link”. Agora, você já sabe tudo o que é preciso para desbravar o esse framework brilhante por conta própria!
Conclusão
Com tudo o que expusemos, é possível ter uma base bastante sólida sobre o funcionamento do NextJS. No entanto, para aprendê-lo totalmente, é preciso antes conhecer os três pilares do desenvolvimento web atual: JavaScript, HTML e CSS. O Next também pede um conhecimento além disso tudo: o da library React. De posse do domínio disso tudo, você poderá aprender o NextJS facilmente e sem nenhum problema, com isso podendo aplicar o seu conhecimento a nível profissional.
E o mercado do qual o NextJS faz parte, isto é, o do desenvolvimento web, está muito aquecido esses tempos. É uma profissão cada vez mais popular, com uma comunidade sólida e sempre disposta a ajudar, mas que ainda está com falta de mão de obra para trabalhar. Está sobrando vaga no mercado para desenvolvedor web! É por isso que, esses últimos tempos, a busca por uma profissionalização nessa área vem crescendo cada vez mais.
Foi por isso que a Driven Education criou uma formação completa para desenvolvimento web full-stack, abrangendo tanto o front quanto o back-end. Ao final da formação, você será um profissional qualificado de altíssimo nível, dominando tanto hard quanto soft skills que são muito valiosas no mercado atual.
Em uma formação integral com mais de 600 horas de aulas síncronas, você conseguirá alcançar o sonho de se tornar um desenvolvedor web completo, e só começará a pagar pelo que aprendeu depois que se formar! Faça já a sua pré-matrícula para a nossa próxima turma e não perca essa chance clicando aqui para ir para a nossa página oficial.

