Não importa o que você programe: uma hora, você terá bugs. Chegou a hora de aprender como fazer um bom debug. Vamos lá:
Bugs são o pesadelo de todo programador. Eventualmente, eles irão aparecer no seu código e, quando não são tratados de pronto, eles irão se somar e um piorará o outro. É por isso que é importantíssimo se atentar a eles e realmente resolvê-los! Gambiarras só irão dificultar ainda mais o seu andamento e vão tornar o seu projeto horrível no longo prazo. Você deve se atentar bem para que seu código seja o melhor possível, e tanto bugs quanto consertos mal feitos são os seus piores inimigos nessa intenção. É por isso que o processo de debug é fundamental para que tudo possa correr bem.
Mas não se desespere. Isso tudo é normal e acontece com todos, independentemente do seu nível. Por isso, você precisa saber como lidar com os problemas quando eles aparecerem: e, para tanto, existem diversas técnicas. Iremos ensinar algumas delas para te ajudar quando você tiver que passar por esse tormento! Vamos lá ver um pouco de como fazer uma boa depuração no seu código.
Mas antes, só mais um aviso. O bug é real e tem explicação! Ele sempre será um erro no seu código ou em algum conflito entre bibliotecas ou máquinas. Ele sempre será entendível e sempre tem um motivo por trás. Às vezes, no auge da dor e do desespero, nos recusamos a crer que algo possa ele possa ser justificável. Parece que o bug vem do além para nos infernizar, mas não é assim! É preciso erguer a cabeça e encarar esse fato: o seu bug é causado por algo, e, quase sempre, a culpa será sua. Somente sua! É absolutamente improvável que ele esteja na biblioteca externa, e as chances de incompatibilidade do programa com a sua máquina são ainda menores. É, portanto, possível dizer que 95% das vezes a causa do seu debug é você mesmo.
Saia do computador!

O primeiro e mais importante de todos os conselhos sobre o processo de debug (ou depuração, que é a tradução da palavra) é simplesmente sair da frente da tela. Saia do seu computador! Por vezes, a maior parte do problema se trata apenas de ter muito estresse acumulado na mente, o que literalmente te cega aos problemas do código. O melhor remédio para bugs é sempre sair da sua máquina, deixar de olhar para qualquer tipo de tela (não adianta sair para ir jogar!) e deixar a sua mente se tranquilizar. Todo desenvolvedor tem uma história para contar de uma vez que ele resolveu um bug enquanto dormia, e isso acontece mesmo!
Além disso, temos uma dica exclusiva da Driven: diversos estudos mostram que o melhor remédio para estresses como o causado pelo uso do computador é caminhar descalço na terra. Sempre que possível, procure relaxar de uma sessão de programação andando descalço! Isso lhe ajudará muito por uma imensidão de motivos. Os mais notáveis deles são o exercício físico da caminhada, a conexão com a natureza pelos pés descalços e o aterramento pelo contato direto com o chão.

Esse aterramento é importantíssimo porque, no nosso dia a dia, nosso corpo acaba ficando carregado de eletricidade estática. Isso influencia em todo o funcionamento das suas sinapses e hormônios, e, por isso, o aterramento te ajuda a reequilibrar. E não, não é nada de espiritualidade: é um fenômeno cientificamente comprovado! Pode testar e ver que vai dar certo.
No entanto, caso você não tenha a possibilidade de caminhar pela terra para relaxar, basta sair do computador e de todo contato com eletrônicos. Grande parte dos problemas que temos hoje em dia ocorrem porque não paramos para estar com nós mesmos, mas sim sempre buscamos nos lotar de atividades. Não temos tempo para respirar, não conseguimos desenvolver um diálogo interno sobre nossas vidas. E isso faz muito mal! Por isso, exercícios de respiração e curtas meditações e orações em cima de grandes verdades da vida são também bastante recomendadas.
Volte para o computador e identifique o que é o bug
Agora, de cabeça refrescada e com as ideias de volta ao lugar, é hora de começar o debug. Para tanto, é preciso que tomemos o primeiro passo: identificar qual é exatamente o erro. Assim, é preciso repeti-lo sob condições controladas. Ou seja, você deve, no começo de tudo, estudar bem qual é o seu maior inimigo, na melhor da estratégia do Sun Tzu. Uma batalha meio vencida é uma batalha cujo oponente é conhecido!
Para tanto, force que o erro aconteça para que você saiba bem como ele ocorre, o que ele faz e qual a parte mais provável do código em que ele deve estar ocorrendo. Ora, se você tem um bug numa tela de login, então obviamente o erro está no componente React da tela de login, e não no da tela principal. Isso já traz um progresso imenso!
Agora, vamos aprofundar: se o problema só aparece na hora de submeter o login, então provavelmente o erro de código está na função que submete o formulário. Consegue ver a lógica? Isso já reduz o escopo de onde procurar pelo problema a um nível mínimo em que basta procurar em algumas funções. Nisso, o tempo de procura pelo que está acontecendo cai absurdamente: a busca agora é guiada e orientada. Com isso, estamos prontos para o próximo passo.
Identifique a causa do bug
Essa é a parte mais estressante, que mais consome e que mais estressa. No entanto, não tem para onde correr: é preciso enfrentar o bug de frente uma hora e descobrir qual é a linha de código que está te travando. Para tanto, é importante que você revise e refatore o seu código.
Revisão
Revisar implica em reler o seu código cuidadosamente e passo a passo, de modo a encontrar algo que possa estar errado. Por isso que conceitos como clean code são importantes: um dia, você mesmo irá reler o seu código e tentar entender o que você fez quando o programou. Enfim, de um jeito ou de outro, é preciso rever seu código linha a linha e conferir cada chamada de função, de método, de variável, para conferir se tudo está nos conformes. Às vezes, vírgulas são esquecidas, parênteses não são fechados e as coisas passam em branco. Nesse sentido, existe uma extensão do VSCode que ajuda muito no entendimento: a Blockman.

Essa extensão é interessante porque ela destaca cada bloco de código com uma cor diferente, de modo a se tornar muito fácil revisar cada pedaço do que você escreveu antes. Apesar de ser um pouco feio de início, pense que você pode desabilitar a extensão quando não precisar dela e reativar no momento do debug. No entanto, não precisa se preocupar: você acaba por se acostumar com um tempo de uso.
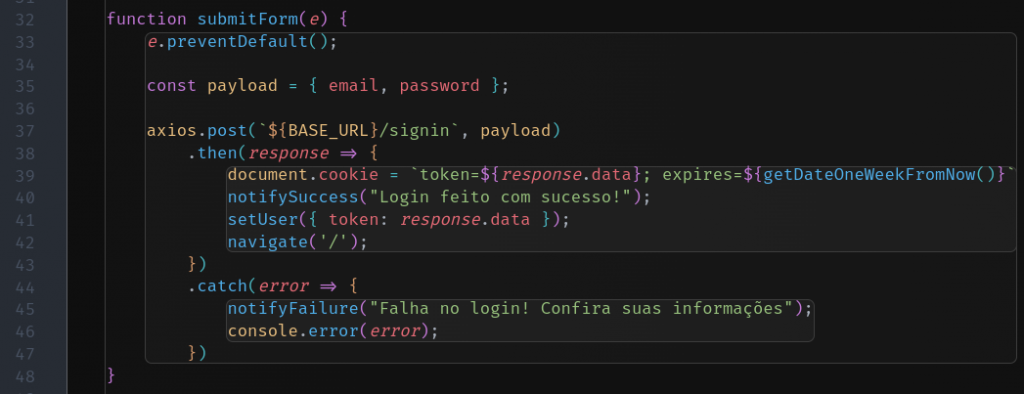
Vamos olhar um pouco para ela na prática. No caso, eu trago um trecho de código exatamente de uma função que faz o login para um componente React. Ele envia os dados para o back-end, recebe o token do JWT, cria um cookie, preenche o ContextAPI e te redireciona para a tela inicial. Para quem não teve contato com React ainda, pode parecer complexo, mas na verdade essa é uma das coisas mais simples de se fazer que se tem. Vamos ver:

Como você pode notar, cada coisa está bem separada por cor e bloco. A função se destaca do plano de fundo, e os métodos a serem chamados dentro da response do Axios também se separam do resto. É, então, ideal para fazer uma busca mais incisiva no código. Se, porém, mesmo com isso tudo você não conseguir encontrar o erro, talvez seja hora de refatorar.
Refatoração
Se, mesmo com todos os esforços, você ainda não conseguir reencontrar o erro, pode valer a pena simplesmente refazer toda a parte que está defeituosa. Apesar de ser cansativo, estressante e em si algo bem desagradável de se fazer, é uma forma muito efetiva de se resolver um problema. Normalmente, ao recriar toda uma rotina, você acaba usando novas ideias e já tendo a experiência anterior de quando você tinha feito antes.
Ou seja, ao refazer um código, na prática você já está mais experiente do que quando fez ele pela primeira vez. Além disso, as ideias revigoradas pelo descanso que você tem que fazer no começo do processo de debug pode te ajudar a fazer algo diferente que faça o código funcionar. Essa é, portanto, uma técnica já comprovadamente funcional para resolver um bug e evitar que seu projeto fique entulhado de código defeituoso.
Conclusão
Caso você encontre o seu problema no código, trate de consertá-lo com o máximo de qualidade possível para que ele não falhe de novo e teste várias vezes para que possa se assegurar de estar tudo correto. No entanto, caso ainda assim o bug continue sendo um mistério para você, talvez seja hora de pedir ajuda a alguém mais experiente. Peça ajuda aos seus amigos ou a algum sênior na sua empresa. E não se esqueça: ao longo de todo o processo, é importantíssimo pesquisar no Google! Stack Overflow, Geeks for Geeks e sites assim são os melhores amigos do programador. Às vezes, uma busca por lá com as palavras-chaves corretas já te levam à resposta exata do que está acontecendo contigo e mais uma explicação razoavelmente bem feita, e então você aprende a resolver o erro e ainda recebe a correção bem feita.
E, se com tudo isso ainda não der certo, talvez valha a pena ignorar o erro e continuar programando. Não raro, ao ir programar outras partes do seu projeto e deixar a defeituosa para trás, você acaba descobrindo a solução do erro meio que “sem querer”. É também uma forma muito efetiva de fazer com que sua cabeça esqueça o estresse do erro e foque em outras coisas que estão dando certo, o que é bastante relaxante.
Por fim, lembremos sempre que é melhor prevenir do que remediar! Se você não programar segundo os ditames do método eXtreme Go Horse (XGH. Eu não vou deixar o link para não te levar aos maus caminhos), você provavelmente não encontrará bugs com tanta frequência. Basta prestar atenção no que você programa, escrever o seu código como se fosse seu filho e tudo dará certo (na medida do possível). Pelo menos, para dizer o mínimo, o seu projeto não vai desmoronar com um novo commit! Por isso, programe com cuidado e preze pela vida de toda a sua equipe ❤️.
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.