
No mundo da programação, o laço for é de importância fundamental para o funcionamento de um código. Mas você sabe usá-lo? Aprenda aqui!
O laço for é uma das estruturas de repetição de código mais famosas e populares que existem. É bastante seguro afirmar que existe em todas as linguagens da programação, pelo menos as modernas. No entanto, nem sempre sabemos extrair o máximo desse laço, aproveitando inteiramente as formas de execução que são oferecidas pela estrutura do nosso querido JavaScript.
O laço for em JavaScript se divide em três usos principais: o for comum, for… in e for… of. Cada um desses traz consigo vários “superpoderes” e uma gama imensa de usos para facilitar a sua programação. É bastante importante conhecê-los bem para que, quando eles forem necessários, estejam na ponta da língua. E, vá por mim, eles são bem fáceis, mas muito úteis!
Sem mais delongas, vamos entender melhor este laço.
O que é o laço for?
Por vezes, em nossas aplicações, precisamos que um mesmo trecho de código se repita tantas vezes para podermos chegar a um resultado esperado. Isso ocorre muito em situações de cálculos matemáticos, por exemplo. Já pensou, digamos, ter que reescrever o mesmo código 10x para poder fazer 10 contas seguidas? Seria péssimo! E se, por exemplo, fosse necessário que essa quantidade de repetições variasse? Aí ficaria impossível de se continuar o código: haveria uma confusão imensa do que fazer.
Para tanto, existem diversas estruturas de repetição diferentes, sendo a mais comum delas o laço for. Com ela, é possível determinar quantas vezes um mesmo trecho de código irá se repetir, tomando algum outro valor por base. Por exemplo, podemos repetir um código até 10x, ou podemos configurar para que ele se repita pela quantidade de valores que tem em um array. É algo totalmente programável, e se difere do laço while na medida em que é possível dar o número exato de repetições, enquanto que este último depende de alguma condicional booleana para encerrar sua execução.
Temos ainda outro tipo de for: o forEach. Mas essa estrutura é um tanto quanto rara, e vamos abordá-la apenas em um artigo mais à frente.
Como construir um laço for em JavaScript
O laço for funciona da seguinte forma: devemos fornecer um valor inicial x, um valor final y que deve ser comparado com x e, por fim, quanto x irá se modificar a cada iteração do laço. Ou seja, pensemos assim: fornecemos 0 e queremos que esse laço funcione 10 vezes. Portanto, a cada iteração do laço, aquele 0 será atualizado e somado 1 até que chegue em 9 (isso porque o 0 também entra nessa conta). Podemos controlar essa soma: se quisermos, por exemplo, somar dois valores ao 0, então o laço só irá iterar 5 vezes em sua execução.
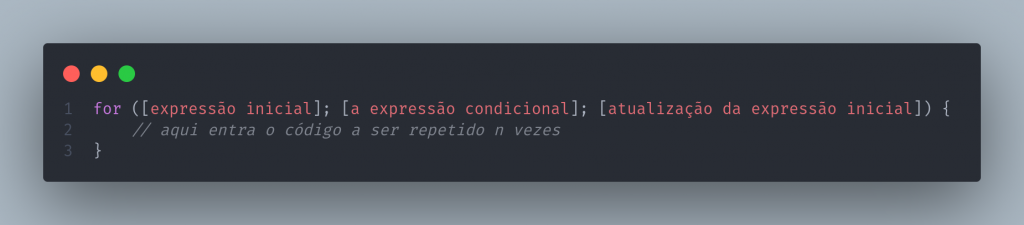
Vamos ver isso de forma mais explícita, aplicando direto em nosso JavaScript:

Como se pode ver, declaramos cada um dos três valores dentro do parênteses que vem após a declaração do for, e os separamos por ponto e vírgula. Depois, vêm as chaves, e, dentro destas, escrevemos o trecho de código que se repetirá tantas vezes. Colocamos esses valores entre colchetes para facilitar na explicação, mas eles absolutamente não devem estar assim em seu código! Mantenha-os apenas separados por ponto e vírgula.
E como fica isso na prática?
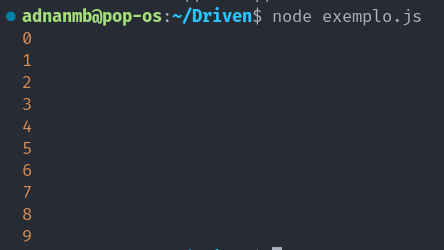
Na prática, o seu laço for irá se parecer, na maior parte das vezes, com algo assim:

Com este código, a variável index é declarada (por isso o let: estamos criando uma nova variável!), depois comparada com 10 e, após a execução, adicionamos mais 1 a ela. Desta forma, ela irá executar de 0 até 9, a cada vez imprimindo o código que está dentro das chaves. Neste caso, irá imprimir para o console o próprio valor do index. Vamos ver isto na prática:

E é, em resumo, desta forma que funciona o laço for normal. Qualquer código que colocarmos dentro das chaves será repetido tantas vezes quanto instruído; isso é algo fundamental para a programação, pois permite um grande reuso de código, escalabilidade, redução na repetição de código e, por vezes, é até favorável para a limpeza do seu projeto. No entanto, essa ainda não é a única forma que temos de utilizar esse laço: existem duas variantes, as quais chamamos de for… of e de for… in.
Estes dois laços funcionam diferentemente do laço for normal. Eles dois só funcionam iterando em cima de arrays (ou de outras estruturas iteráveis). Desta forma, eles não funcionam dando um número ou algo do tipo, tal como acontece no laço for normal, mas sim acessando cada um dos índices de algum array especificado e fazendo algo com a informação que foi obtida desse acesso. Vamos ver mais de perto:
Como funciona o for… of?
O laço for… of é aquele que, ao iterar sobre um array, acessa o valor do array e faz algo de posse dessa informação. Com isso, a variável que declaramos no começo do laço vai assumir o valor dessa entrada do array. Isso é extremamente útil porque, na verdade, a maioria das vezes que usamos um laço for é para acessar os valores de arrays; dessa forma, o processo de programação se torna mais simples para o usuário, embora isso não afete muito em questão de eficiência de tempo de execução do código.
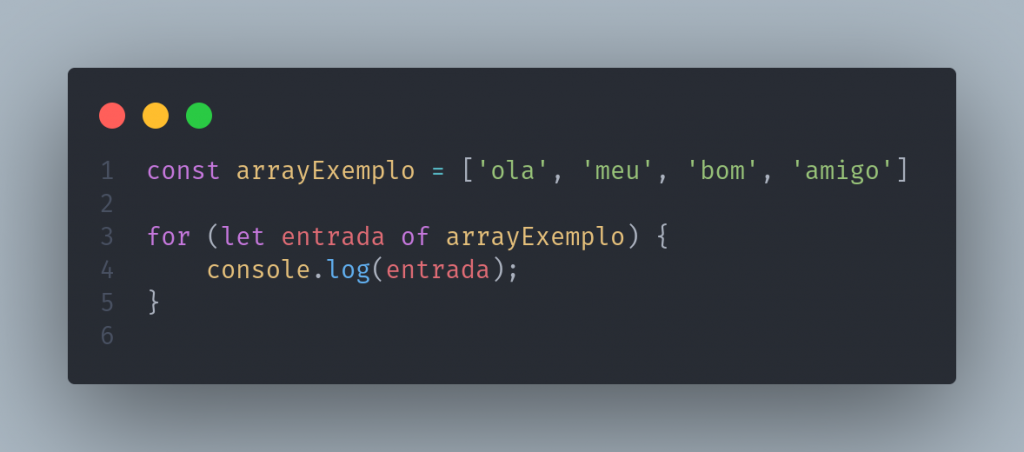
Vamos ver na prática:

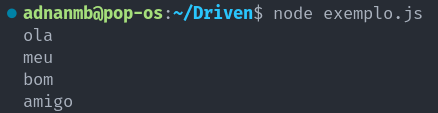
Como você pode ver, a estrutura se modifica totalmente: agora, temos apenas uma informação, e não usamos mais ponto e vírgula. Apenas declaramos a variável que queremos utilizar e informamos que ela irá iterar sob o arrayExemplo. Então, dentro das chaves, tudo ocorre conforme o padrão; não é nada demais. Agora, vamos ver isso após ser executado:

É fácil de imaginar a imensa variedade de usos que podemos dar a isso, não é? Como citamos anteriormente, a maior parte das vezes que fazemos uso de um laço for é para situações como essa, em que queremos iterar sob um array. Tudo se torna mais simples, portanto, e não é preciso repetir a mesma estrutura de código vez após vez.
E o for… in?
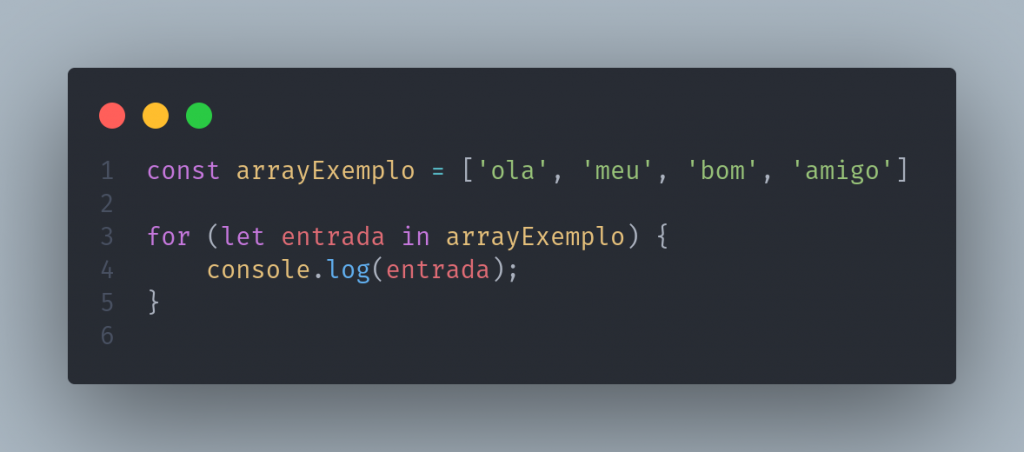
A estrutura do for… in é quase a mesma do for… of, apenas mudando of por in na declaração do laço, sendo que o funcionamento muda completamente. O for in, em vez de acessar efetivamente a informação dentro do array, ele apenas informa o índice que está agora dentro do array. É um pouco estranho, mas serve para repetir algum bloco de código de acordo com a quantidade de posições que o array tem, sem se importar com o que tem dentro dele de fato. Vejamos:

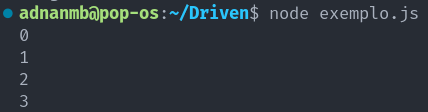
Nada de muito novo por aqui, mas vamos ver a sua execução:

Como o arrayExemplo só tem quatro posições, então a execução do laço iterou apenas 4 vezes e, por isso, imprimiu os números de 0 a 3. E, em resumo, é isso o que o laço for… in faz.
Problemas de tempo de execução
Há um problema muito patente no uso de laços for. Como ele itera sob um valor e, normalmente, isso se dá com arrays, se você utilizar um laço for dentro de outro, então a quantidade de iterações irá se multiplicar a velocidades altíssimas conforme a quantidade de informações for aumentando.
Por exemplo, imagine que você trabalha com um banco de dados de uma grande empresa e, por isso, você tem uma base de dados imensa, e você tem de encontrar uma única entrada específica nesse monte de dados. Caso você já tenha feito algum exercício com laços, você deve saber que a forma mais simples e básica de completar essa tarefa é adicionando um laço for dentro de outro. No entanto, aí temos um problema: se tivermos um array de 10 mil unidades, então o tempo de execução é da ordem de 10 mil ao quadrado (porque o mesmo array será iterado uma vez no for externo e mais 10 mil vezes no for interno).
Isso, é claro, é um problema gravíssimo por si só. Em uma base de dados grande, uma única busca dessas poderia levar vários segundos; no entanto, para um website ter uma base tão grande, então ele tem também vários usuários. Imagine muita gente fazendo requisições ao mesmo tempo. Já pensou a sua busca na web levar horas para encontrar um único usuário? É muito claramente algo impraticável. Por isso, tome muito cuidado com os laços for: apesar de bons e amigáveis, eles são traiçoeiros e vêm com um custo a cada uso.
Para evitar esses problemas, temos outros métodos de iterar sobre objetos, como usando recursão ou hashmaps; sem dúvidas, assuntos que valem a pena ser estudados e que qualquer programador de nível mais elevado deve conhecer inteiramente.
Conclusão
Laços for são uma das bases da programação e, sem sombra de dúvidas, sem eles não seria possível fazer grande parte dos programas que temos atualmente. No entendo, seu uso ainda não é o mais otimizado em 100% das situações: em muitos projetos, é, na verdade, melhor evitá-los. Quando se trata de grandes estruturas de dados, eles se tornam lentos e improdutivos, o que é sempre algo a se evitar na programação. Por isso é importante sempre saber utilizá-los na situação ideal e da forma ideal, de modo a não quebrar todo o seu projeto.
E, para aprender mais sobre JavaScript, você pode checar o nosso artigo sobre essa linguagem de programação clicando aqui ou, então, considere se juntar à nossa formação em desenvolvimento web fullstack! Lá, você aprenderá a desenvolver o front e o backend de um bom website inteiramente em JavaScript, ao longo de 9 meses de aula e mais de 1500 horas de exercícios.
Clique aqui para poder ir para o nosso website e saber mais sobre a nossa formação. Caso não estejamos com matrículas abertas, você pode cadastrar o seu e-mail para ser notificado assim que uma nova turma for aberta. Não deixe essa oportunidade de ouro passar em branco!
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.