
No desenvolvimento de websites, notamos com facilidade que temos ícones em todos os cantos. No entanto, você sabe como usá-los? Aprenda aqui!
Ao longo da sua vida, certamente já percebeu que, principalmente hoje em dia, existem ícones para tudo o que se vai fazer. Em uma página da web, por exemplo, eles já tomaram o lugar do que antes eram botões com textos e explicações: não raro, esses desenhos breves explicam melhor uma função do que o escrito, na verdade. Por isso, saber quando usá-los é crucial, mas, para quem é desenvolvedor, saber como usá-los é também uma necessidade imprescindível na sua carreira. E o principal provedor desses ícones é o react-icons.
A função de bons ícones no embelezamento de sua página web é inegável, fora a capacidade de colori-los, animá-los e de resumir grandes informações a um espaço pequeno. Afinal de contas, é muito mais fácil utilizar um ícone de play do que escrever “Play video”, não acha? E, por isso, diversas soluções já se desenvolveram para auxiliar os devs no processo de decorar o seu website com ícones bonitos.
Como existiam tantas pequenas bibliotecas de ícones, foi criada a biblioteca React Icons, que reúne tudo em um só lugar. Ele foi feito para ser usado junto com a biblioteca React e os frameworks que se baseiam nela. Com ela, é possível visualizar todos os ícones em um só lugar, garantindo assim uma maior agilidade de pesquisa e uma imensa variedade de opções no momento da busca. Além disso, todos eles estão em SVG. Com isso, há uma segurança no manuseio do ícone, permitindo que eles possam ser redimensionados e coloridos de maneira segura e sem perder a qualidade.
Sem mais delongas, vamos entender como funciona essa library!
Instalando o react-icons
De início, para instalar essa biblioteca, é preciso que seu computador tenha algumas coisas baixadas e atualizadas antes. A primeira delas é o Node.js, que é a engine que irá efetivamente transpilar o seu código JavaScript e garantir que ele funcione no seu computador. Sem ele, todo o resto não será possível. Por isso, garanta que seu computador tenha a versão mais recente do Node, bem como do gerenciador de pacotes NPM (ou o yarn, caso você preferir ele), antes de poder seguir com o projeto.
Agora, é preciso criar um projeto React. Para tanto, deve-se digitar o seguinte no terminal:

Agora, podemos finalmente instalar a biblioteca em nossa máquina. Para tanto, basta abrir o terminal, navegar até o diretório do projeto criado, e digitar:

De seguida, irá aparecer a seguinte tela no seu terminal, e ao final irá indicar se tudo está correto e funcional:

Agora, a library react-icons está instalada e pronta para uso no seu projeto.
Usando o react-icons: procurando o seu ícone
Antes de apresentar o uso da biblioteca, acredito que seria mais útil ensinar como procurar qual ícone você quer utilizar na sua aplicação.
Para tanto, é preciso ir até a página oficial do react-icons, que está nesse link. Lá, você irá se deparar com uma tela inicial com um tutorial básico da instalação da biblioteca – basicamente isso que explicamos, mas em inglês. No entanto, o que nos interessa está na barra de busca: ao pesquisar nela o que queremos, o site irá buscar pelo nome entre todos os ícones que a library tiver disponibilizado e será apresentado na tela. Lembre-se de sempre pesquisar em inglês!
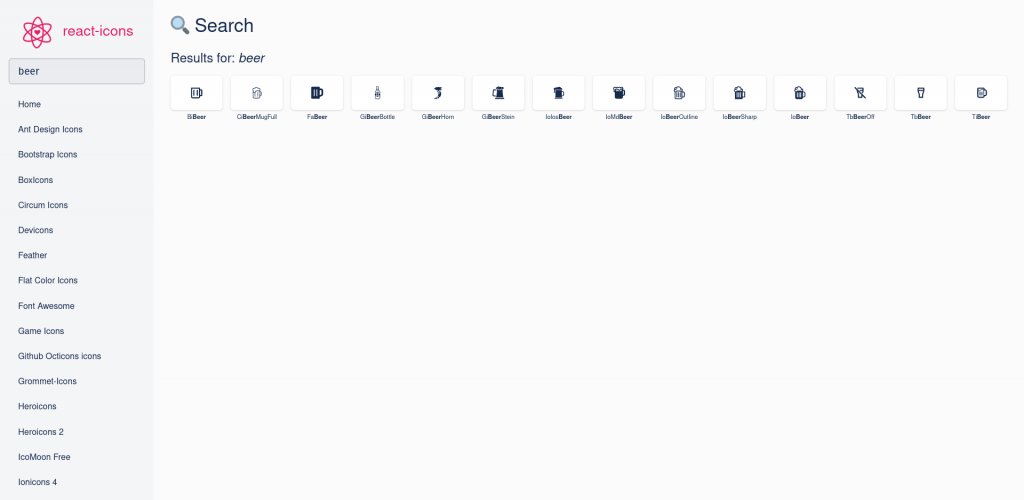
Por exemplo, vamos ver os ícones referentes à nossa amada cervejinha:

Como você pode ver, são várias opções disponibilizadas para uma busca de uma única palavra. Temos até chifres de cerveja! Por essa nem eu mesmo esperava, sendo sincero. Vejamos mais algum tema, só para expôr bem o caso:

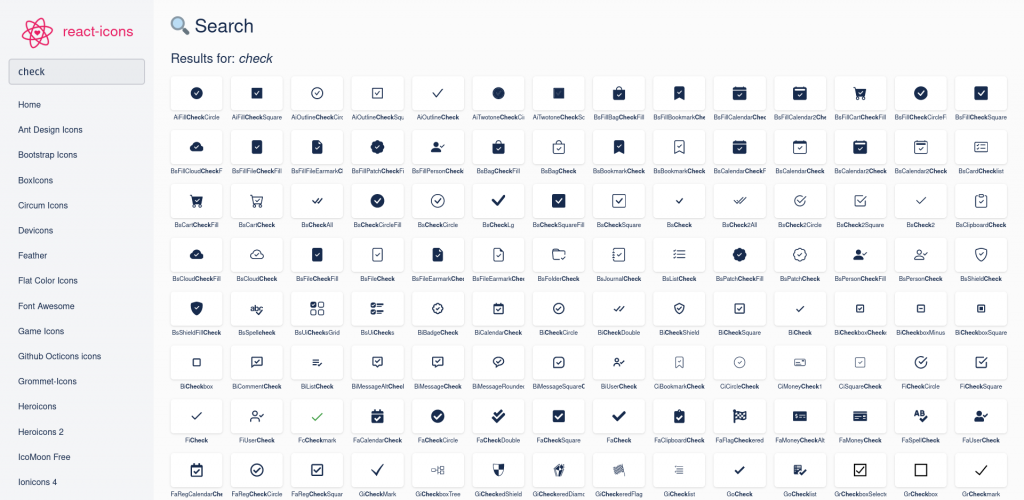
Dessa vez procurando por algo mais comum, um simples checkmark, encontramos tantos ícones que é preciso rolar muito a tela para chegar ao final. Além disso, essa página mostra outro fato interessante sobre a biblioteca: ela traz até mesmo os ícones de empresas famosas, ou ícones usados em aplicações conhecidas. Ali, no print, podemos ver o ícone do check de contas “verificadas”, no Twitter, e, rodando um pouco para baixo na página, vemos ícones também da linguagem Ruby.
Com isso, dá para notar que, o que quer que você precise, irá encontrar, não é? Por isso, vamos para o próximo passo: usar os ícones!
Usando o seu ícone
Para continuar essa explicação, eu vou utilizar o mesmo projeto que usei no artigo de React, aquela página web que tinha uma foto do Cebolinha.
Para este exemplo, eu vou utilizar o ícone GiBeerHorn, aquele do chifre de cerveja. Inicialmente, vamos importar este ícone para o seu componente:

Note que, na declaração do ícone importado, colocamos o nome mesmo do que queremos e, ao chamar pela biblioteca, devemos colocar as duas primeiras letras do ícone depois da /. Isso é crucial para o funcionamento da sua aplicação, porque senão não só o ícone não será importado como todo o sistema quebrará.
Isso se dá porque, como citado anteriormente, o react-icons une diversas bibliotecas de ícones. Os ícones, portanto, não são proprietários: eles são como que uma espécie de enciclopédia, de onde você pode procurar o que quer de forma centralizada. Por isso, é importante que você selecione de que biblioteca está vindo o que você quer, de modo a que o React possa buscar corretamente. Por exemplo, somente utilizar “from ‘react-icons'” não funcionaria, porque não há um ícone que seja puramente ligado apenas ao react-icons.
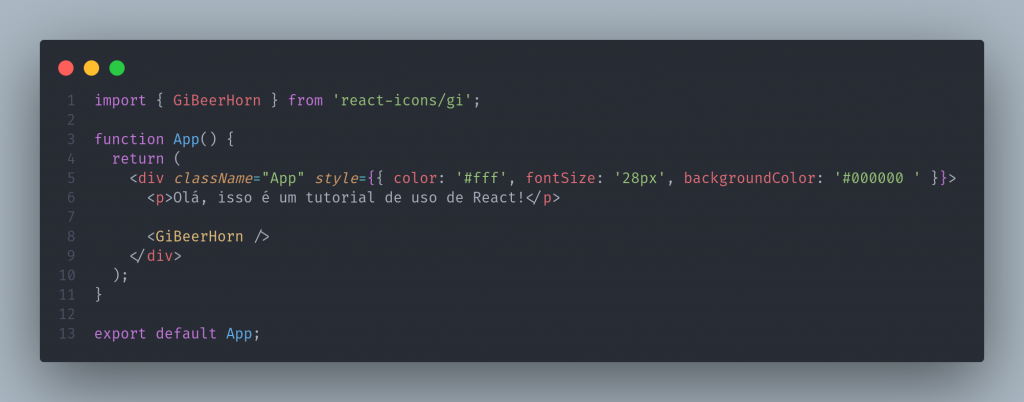
Agora, podemos chamar o ícone para funcionamento no nosso código. Note que, nesta biblioteca, cada icon funciona como sendo um componente. Por isso, ele é instanciado exatamente como um ícone comum:

Vamos dar uma olhada em como anda o nosso código até agora. Infelizmente, eu tive de cortar o Cebolinha fora, mas de resto nada mudou desde o tutorial de React:

O que, executado, nos retorna o seguinte:

Você pode ver, de forma extremamente crua, o ícone ali, no canto.
Estilizando o ícone
Agora, vamos ver um pouco como estilizar esse componente. Primeiro, para aumentar seu tamanho, devemos fazer o seguinte:

Dessa forma, vamos ter uma cerveja que vai custar, pelo menos, uns 10 reais a mais. Mas, para mudar a cor e outras coisas do tipo, usamos estilizações normais com CSS. Vamos ver:

Assim, mudamos a cor da nossa cerveja para algo mais parecido com, bem, uma cerveja. Além disso, mandamos que ela tomasse mais espaço para o título na parte de cima. Vamos ver, agora, o resultado de todas essas modificações:

Agora sim nossa cerveja se parece mais com o nosso gosto. Vou só fazer um último exemplo com ícones que costumamos usar de verdade, já que, provavelmente, não usaremos um chifre de cerveja em nossos projetos. Para tanto, peguemos pegar logos de redes sociais famosas:

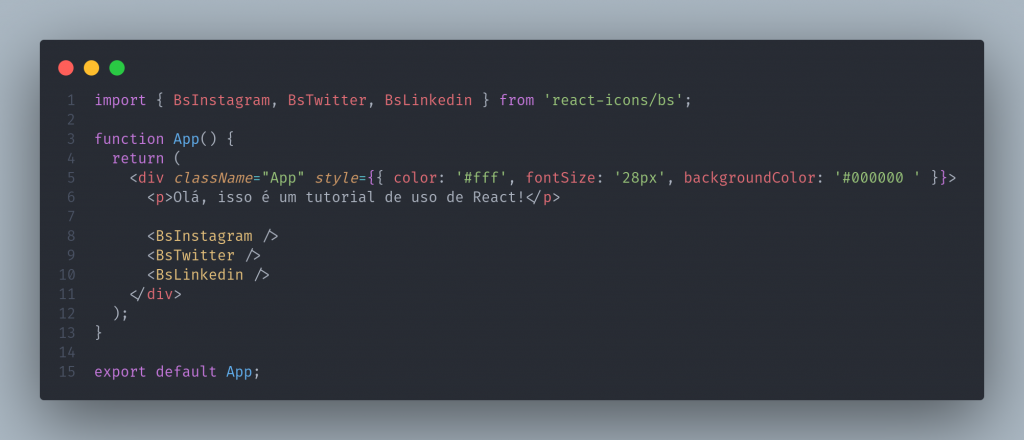
Assim ficou o nosso código, e este é o nosso resultado:

Conclusão
Como bem sabemos, ícones são imprescindíveis para a comunicação na internet atualmente. Alguns, como os do Facebook ou do Instagram, são capazes de, por si só, passarem mensagens inteiras: provavelmente, um ícone desses vai indicar que este é um botão de compartilhar uma postagem, por exemplo. É, pelo menos, o normal que se aconteça.
Alguns outros ícones, como os de retornar ou o de recarregar algo, já são imprescindíveis em uma aplicação. Se você criar algo que não precise deles, é relativamente seguro dizer que algo não está bem feito no seu código. Eles já se tornaram tão convencionais que, por exemplo, fica até difícil de entender como se navegar por uma página sem as famosas setinhas.
Por isso, saber utilizar o react-icons é fundamental para poder desenvolver uma aplicação que venha a ter sucesso. E, é claro, essa biblioteca só funciona com o React! Se você ainda não estiver familiarizado com o framework, vale a pena ler o nosso artigo sobre ele.
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.
