
Uma das estruturas mais básicas em toda a programação, os arrays não raro são motivo de muitas dúvidas e confusões. Mas você já sabe usá-los? Aprenda aqui!
O array é uma estrutura que se responsabiliza de armazenar muitos dados em uma única variável. Ela é universalmente utilizada em toda a programação devido à sua versatilidade, e, no JavaScript, não poderia ser diferente. Apenas tente imaginar se cada pedaço de informação do seu código tivesse de ser salvo em uma variável diferente! A loucura seria imensa e o código seria irremediavelmente feio.
Em algumas outras linguagens, como o Java, existem diferenças entre listas e arrays. Enquanto que os arrays têm um tamanho fixo, as listas são variáveis e se reorganizam conforme o usuário insere mais informações na variável. No entanto, tal diferenciação não ocorre no JavaScript: tratamos apenas com arrays, sem sequer a existência de listas, dado que esta é uma linguagem de alto nível que não pede que nós nos preocupemos com alocação de memória e nem detalhes de baixo nível que devemos pensar ao usar outras linguagens.
Dito isso, sem mais delongas, vamos aprender mais sobre o funcionamento dessa estrutura programática!
Como criar um array
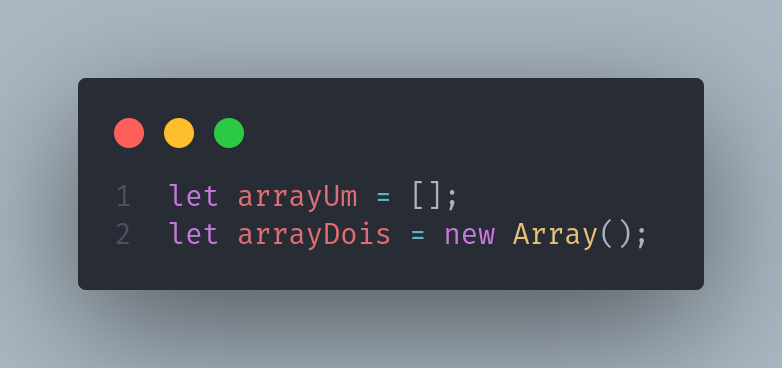
Existem, basicamente, duas maneiras de se criar um array em JavaScript. Uma utiliza o construtor com colchetes, enquanto outro utiliza uma chamada ao tipo Array (mais explicações sobre isso à frente). Vamos ver:

Ambos criam estruturas com a exata mesma usabilidade. São dois arrays normais. No entanto, a primeira construção é sempre preferível, por ser a ideal da linguagem; a segunda funciona mais por um detalhe da implementação do JavaScript, sendo que não é exatamente o que se espera que seja feito. Isso porque essa forma é menos semântica, mais difícil de se entender o que está acontecendo e, por ser diferente do uso comum do array, o mais provável é que você até pense que é outra coisa.
Podemos, também, criar o array já com itens inseridos:

E, nele, podemos armazenar todo tipo de informação que se queria, tanto tipos simples como números e strings quanto objetos e até mesmo outros arrays. É por isso que essa estrutura é tão importante! Quase o tempo todo em nosso código temos de trabalhar com grandes quantidades de dados, e é com os arrays que organizamos isso de modo semântico, possível de se manter e também que podemos operar em cima.
Pequeno detalhe sobre os arrays em JavaScript
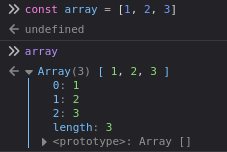
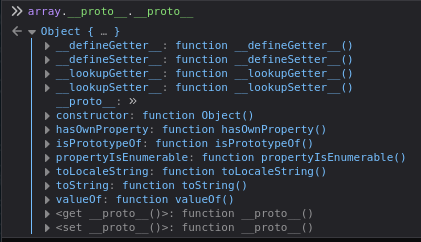
Existe um fato muito interessante sobre o array no JavaScript e que devemos explicar antes de prosseguir. Nessa linguagem, tudo aquilo que não é um valor simples (como numbers, strings, booleans e afins) é um objeto. Isso inclui os arrays também! Debaixo dos panos, eles são objetos especiais, mas ainda assim objetos. Por isso que, por exemplo, eles têm prototypes:

Veja bem, o array tem um prototype básico, que é o Array, mas, se cavarmos mais a fundo, veremos algo interessante:

O prototype do tipo Array é Object. Por isso que, como enunciado, todo array é um objeto: debaixo dos panos, ele termina nisso. Então, desta forma, todo array em JavaScript tem alguns métodos padrões que estão em todos os objetos, como o toString(), que é o mais importante destes todos. Vejamos que interessante:

Caso você não tenha entendido bem, não se preocupe. Este é um detalhe mais técnico sobre a linguagem, e, basicamente, o que importa é saber que arrays são objetos com superpoderes e que você pode utilizar o método .toString() sempre que possível, o que é muito útil para o programador. Por exemplo, por vezes, precisamos fazer uma testagem e comparar dois arrays; no entanto, o JavaScript não consegue fazer isso por padrão. É, portanto, possível transformar os dois em strings e compará-los, ou então em JSON com JSON.parse(array).
É por isso, então, que é possível criar arrays com “new Array()“. Como você pode ver no print acima, há um constructor para o objeto, e esta notação está invocando-o. No entanto, vale sempre ressaltar: essa forma de uso da linguagem não é recomendada, e devemos criar arrays com colchetes.
Alguns métodos dos arrays
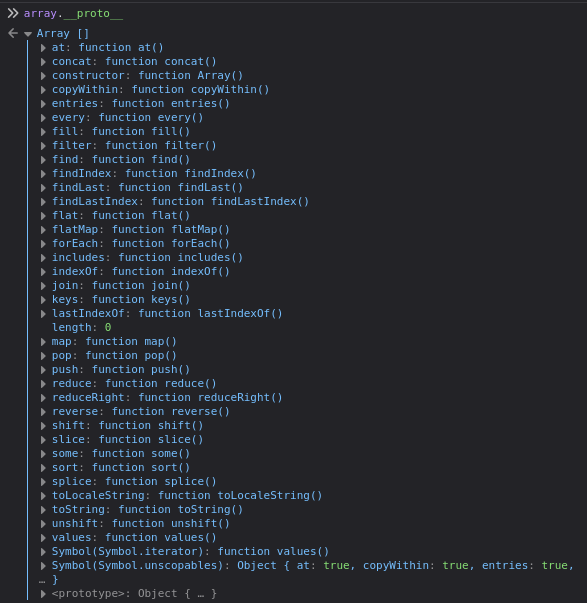
Com base naquilo que citamos anteriormente, pode-se notar que o array tem vários métodos pré-definidos. Eles todos são muito úteis e com uma enormidade de usos, e, por isso, iremos citar alguns dos mais importantes aqui. Para conseguir verificar a lista dos métodos dos arrays do JavaScript, basta utilizar o seu console do navegador para ver o __proto__ de qualquer array. O resultado será a impressão da lista de tudo o que esse tipo tem a te oferecer. Vejamos:

Como você pode ver, são muitos métodos e não é exatamente possível decorá-los a todos. Por isso, vamos examinar apenas alguns, os mais importantes e mais comumente usados no desenvolvimento.
Push e unshift
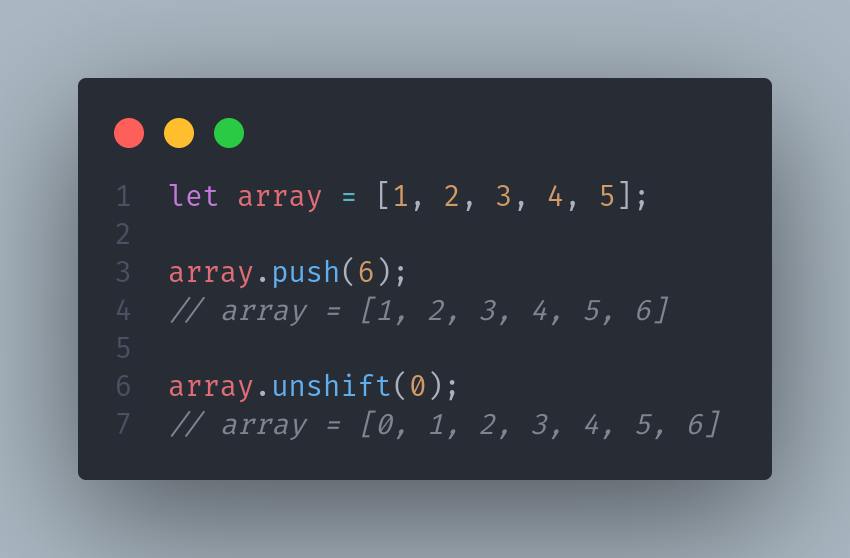
Esses são dois métodos para, programaticamente, inserir novas informações dentro de um array existente. Note que, ao criar um array, é possível atribuir-lhe quantas informações quiser; no entanto, depois disso, ao longo do código, é preciso inserir mais. Para tanto, temos dois métodos:

O primeiro deles, push, insere novas informações ao final do array, conforme o exemplo, e o unshift insere informações no início do array. Note que devemos passar parâmetros nessas funções: é preciso informar quais são as informações a serem inseridas no array, e elas não irão funcionar se forem chamadas vazias.
Pop e shift
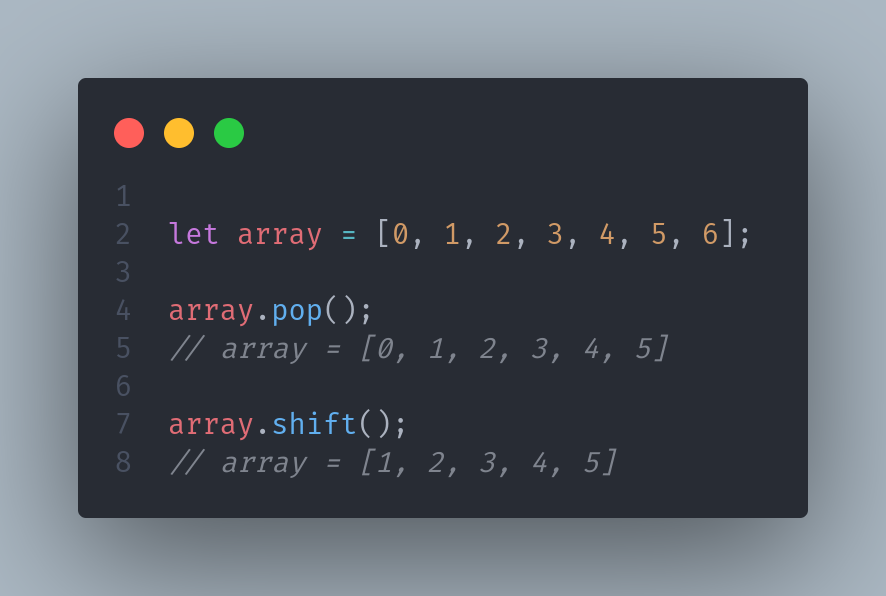
Esses são o contrário dos métodos passados. Enquanto push adiciona um elemento ao final do array, pop remove do final. E, pela lógica, enquanto unshift adiciona um elemento ao início do array, shift remove o elemento inicial do array. Note que não passamos parâmetros para essas funções, já que elas têm um comportamento padrão que ataca diretamente o array, e não o que nós quisermos.

Sort
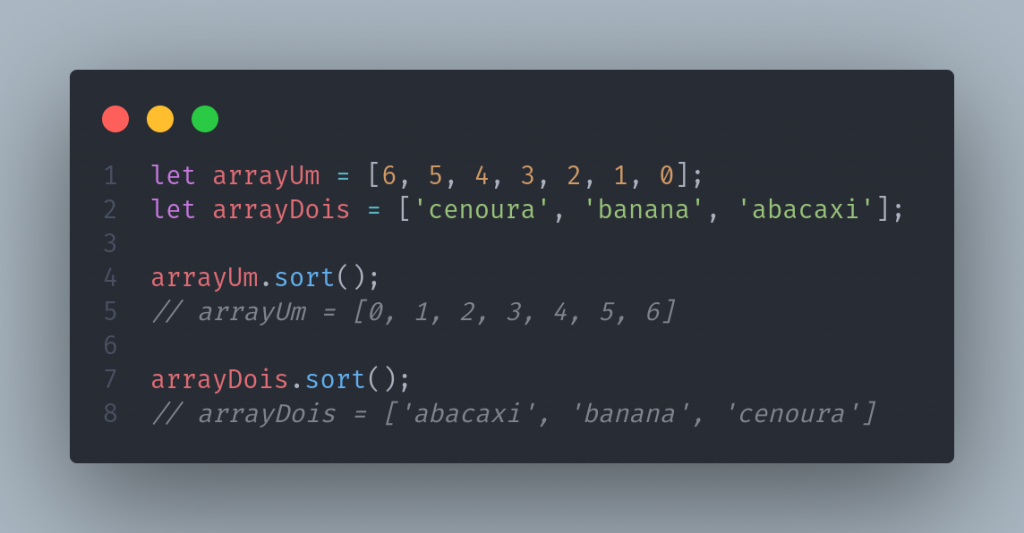
Esse é o método responsável por trazer a ordem ao array. Literalmente. Ele ordena os elementos da entrada, sejam eles números ou strings. Para os mais conhecidos na informática, o método nativo do JavaScript utiliza o algoritmo do merge sort, o que dá uma complexidade de tempo de O(log n) e complexidade de espaço O(n), ou seja, é um algoritmo bastante poderoso para algo instaurado por padrão.

Note que, caso um array seja constituído de strings, ele será ordenado em ordem alfabética. Caso seja um array de números, ele irá ordenar em ordem crescente; e, caso tenha os dois, ele irá ordenar os números no início e as strings no final. No entanto, se o array tiver tipos mais complexos, o método simplesmente não fará nada, pois não há um meio padrão de ordenar objetos. Para tanto, será preciso utilizar métodos mais complexos.
Join e split
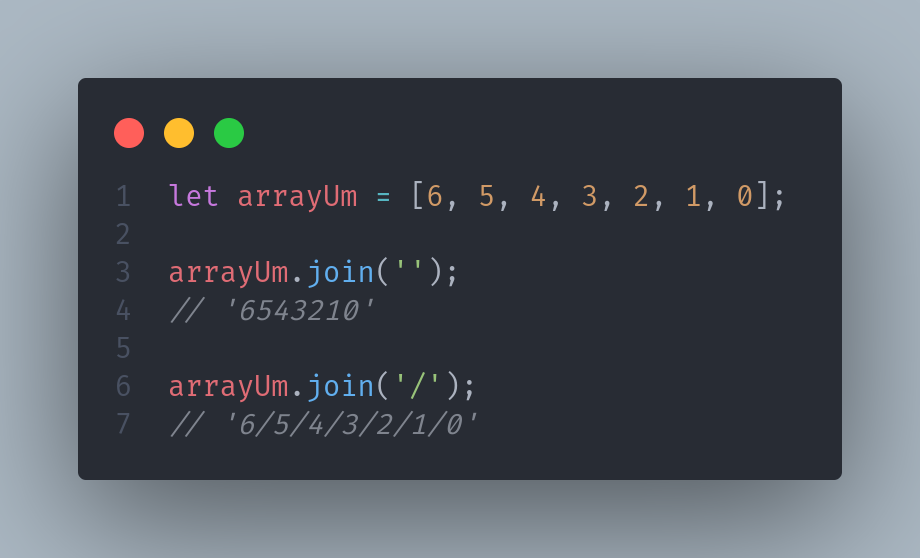
Esses são dois métodos contrários. O join recebe um array e une as suas informações em uma string. Caso você passe algo no parâmetro, esse algo será intercalado entre cada índice do antigo array na nova string. Vamos ver um exemplo prático:

Cuidado para não passar tipos complexos no parâmetro, como objetos ou outros arrays! Isso fará o método funcionar de maneira inusitada e que certamente não é a desejada. Vamos nos manter com strings e números por aqui.
O split, como dito, faz o contrário. Ele recebe uma string e a transforma em um array, separando cada índice conforme o que for passado. Por exemplo, se fizermos um split sem passar nem um parâmetro, então cada caractere da string original se tornará um índice no novo array. Contudo, se passarmos algum caractere, ele será o que dividirá os índices. Portanto, é crucial prestar atenção em passar algo que se repita ao longo do array! Vejamos o exemplo:

Note que esses métodos dois não têm efeitos colaterais, isto é, eles não alteram a variável original. Portanto, para salvar o array ou a string resultantes, é necessário atribuí-los a uma variável, ainda que seja a original. No entanto, pode-se criar uma nova, como, por exemplo, “let array = string.split(‘/’)“. É muito importante se atentar a isso para que as suas informações não se percam ao longo do código!
Acessando elementos nos arrays
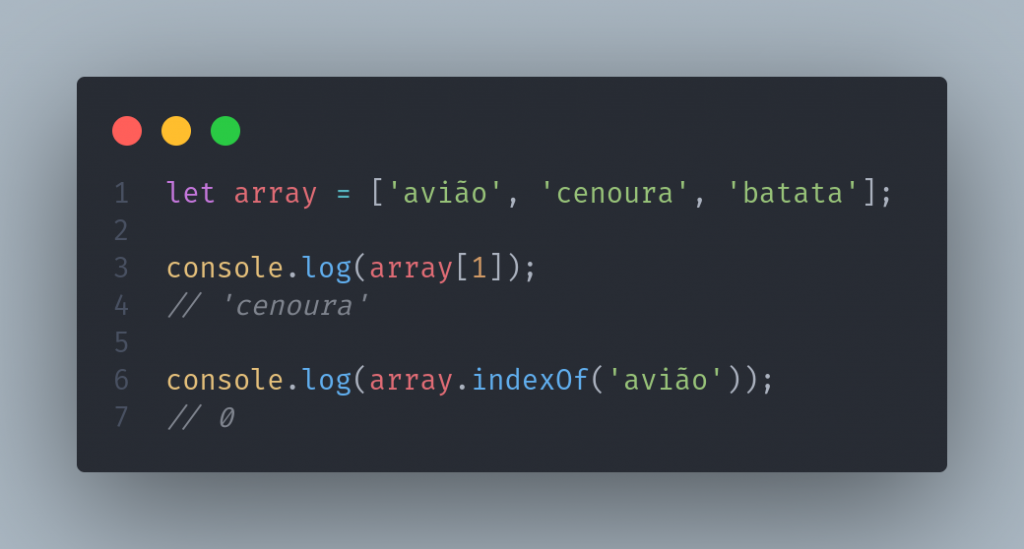
Existem duas formas de acessar elementos em um array: informando um índice (isto é, a posição do elemento dentro do array) para ver qual o elemento e informando qual o elemento para descobrir qual o índice. Primeiro eu irei exibir para depois explicar:

No primeiro, para acessar um índice e receber seu valor, chamamos o array e adicionamos colchetes com o índice em questão depois. Note que o índice, como em toda estrutura da programação, começa por 0! Por isso, o elemento ‘cenoura’ está no índice 1, e não no 2. Caso o índice não exista no array, o retorno é -1.
No segundo caso, informamos qual o elemento que buscamos e pedimos o seu índice dentro do array. Isso se faz com o método .indexOf, e, caso o objeto procurado não seja encontrado, o retorno também é -1. Essas duas estruturas são muito utilizadas dentro de laços for para iterar sobre os elementos de um array, de modo a conferir as informações que estão dentro dele.
Conclusão
Existem ainda muitos outros métodos para se utilizar com arrays, sendo alguns deles chamados de High Order Functions (HOF). No entanto, não é o propósito desse artigo entrar em temas tão profundos, principalmente tendo em vista que estamos desenvolvendo uma série de artigos sobre JavaScript e, mais para frente, esses usos mais complexos dessas estruturas será também explorado aqui.
E, no mais, foi esta a introdução básica aos arrays em JavaScript! Ainda existem muitos outros usos que não foram explorados, e a maioria deles pode ser vista acessando o __proto__ de um array e pesquisando na internet, em documentações livres como a da W3Schools, que é sustentada pelos mantenedores da própria World Wide Web (por isso W3).
Esse artigo te ajudou?
E não se esqueça de, caso esse artigo tenha sido útil para você, compartilhar e torná-lo conhecido pelos seus amigos e por todos que precisarem conhecer mais sobre arrays! Até mais 🙂

