A edição de strings é parte constituinte do desenvolvimento web. E um dos métodos mais importantes é o JavaScript Replace. Aprenda a usá-lo!
O domínio do uso das strings é indispensável para todo bom programador. Sem elas, muito do desenvolvimento web será dificultado ou mesmo impedido. É por isso que é tão importante dominar os métodos que fazem as suas modificações, e, dentre esses, um dos mais importantes a se dominar é o JavaScript Replace.
Strings são um dos principais tipos primitivos do JavaScript, os quais são responsáveis por armazenar conteúdo textuais. São eles, por exemplo, que irão salvar o nome de um usuário ou o seu e-mail. Este é, então, um tipo bastante generalista que acaba por se responsabilizar por grande parte dos dados que iremos utilizar: até mesmo links e às vezes datas acabam sendo strings (mesmo que elas tenham um tipo próprio).
Devido a isso, é crucial que o desenvolvedor saiba fazer operações com as strings, de modo a bem editá-las e modificá-las para usar em seus projetos. É nesse contexto que o JavaScript Replace aparece como um método importantíssimo a se conhecer, ou, pelo menos, saber como é e como funciona. Ainda que não se tenha o domínio da função na ponta da língua, ao menos saber que ela existe é indispensável; desta forma, quando você precisar, poderá acessar esse artigo e relembrar como o método funciona!
Para que serve o JavaScript Replace?
O Replace é um método que serve para substituir pedaços de texto de uma string por outro. Com isso, é possível, por exemplo, remover trechos que contenham informações sensíveis ou mensagens de baixo calão. Podemos então remover palavras indesejadas, ou até simplesmente trocar algo que esteja mal formatado. É, no geral, um método bastante útil para se lidar com strings indesejadas.
Ele é capaz de procurar substrings com base tanto em texto corrido (isto é, outra string) quanto buscando por expressões regulares. Este é, então, um método bastante útil para, por exemplo, remover o @ do e-mail de alguém, ou então procurar por padrões de estruturação que são indesejados, ou até para remover números e caracteres que não se quer na string.
Além disso, esse é um método que não tem efeito colateral. Isso quer dizer que ele não vai modificar a string inicial. Pelo contrário, ele retorna uma outra string, a qual devemos adicionar a um novo atributo do código, como uma variável ou uma constante. Os métodos do JavaScript normalmente têm esse comportamento, salvo algumas exceções, e o Replace não é uma delas. Agora, vamos ver um pouco de como isso funciona na prática!
Qual a sintaxe do método Replace?
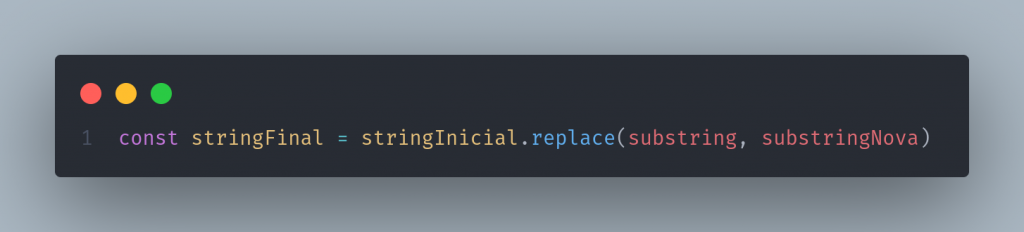
A sintaxe do método é bastante simples e direta, e realmente não exige muito esforço para compreender. Ela usa dois parâmetros na chamada do método, além da string inicial. Vamos ver:

Sendo que:
- stringFinal: se refere à string de saída, ou seja, aquilo que será retornado após a execução da função;
- stringInicial: se refere à string de entrada, ou seja, aquilo que você quer que seja editado pelo método;
- replace: é a chamada do método que irá editar a stringInicial;
- substring: se trata da substring a qual nós queremos encontrar, isto é, aquela que queremos modificar e trocar por uma nova;
- substringNova: se trata da substring que substituirá a outra substring, ou seja, o texto final que queremos em nossa saída.
Note que, na chamada do método, todos os parâmetros são obrigatórios. Além disso, conforme citado antes, o parâmetro substring pode ser tanto uma string quanto uma expressão regular. O parâmetro substringNova pode ser tanto uma string quanto uma função que retorna uma string.
Parâmetros que podemos usar na substringNova
Além disso, existem alguns símbolos significativos que podemos adicionar dentro da substringNova:
- $$: substitui a string buscada por um $;
- $&: ao encontrar a string buscada, ele não substitui totalmente o seu valor original, mas sim concatena o valor antigo com o novo valor da substringNova, fazendo a “soma” na parte indicada pelo $&;
- $`: insere a string buscada antes do valor encontrado;
- $´: insere a string buscada depois do valor encontrado;
- $n: cada valor de n corresponde aos argumentos passados em uma expressão regular, portanto, uma expressão com três argumentos poderá ter $1, $2 e $3 como representação na string. Ele irá, então, adicionar os valores na ordem dos $ indicados.
Há, ainda, um caractere especial que podemos adicionar ao final da string de busca (representada por substring na imagem anterior):
- /gi: este pode ser adicionado ao final da palavra que se busca para indicar que a busca não deve ser case-sensitive, isto é, que deve buscar tanto letra maiúscula quanto minúscula;
Pode parecer bastante complexo quando se olha por cima, mas, depois de ver exemplos, você vai notar que tudo faz sentido e é relativamente simples. Portanto, para lhe ajudar a entender esse assunto, vamos para os exemplos!
Exemplos de como usar o método JavaScript Replace
Tudo ainda está abstrato demais quanto ao funcionamento real do método. No entanto, trazemos aqui alguns exemplos para melhor explicar como os parâmetros da chamada do método e como esses símbolos especiais se comportam na prática:
Exemplo 1
Vamos iniciar com um exemplo o mais básico possível: simplesmente procurar por uma string comum e substituí-la por outra string comum. Basicamente inserir os dados e guardar a resposta, sem nenhuma expressão regular ou coisa do tipo:
const entrada = 'olá, eu sou uma string de entrada'; const saida = entrada.replace('entrada', 'saída'); console.log(saida); // 'olá, eu sou uma string de saída'
Não é nada demais, não é mesmo? O método é bastante simples de fato. No entanto, se atente ao fato de que ele não tem efeito colateral. É importante frisar sempre: a string de saída deve ser ligada a uma variável no seu código, pois a string original é mantida intacta. Este é o funcionamento da grande maioria dos métodos nativos JavaScript, mas ainda assim é sempre bom lembrar de se atentar.
Exemplo 2
Agora, vamos ver como ocorre o funcionamento deste método caso queiramos que ele não seja case-sensitive. Para tanto, é preciso declarar a string de busca em formato de expressão regular, isto é, entre /. Mas calma, não é nada de anormal! Vejamos:
const entrada = 'vamos praticar java! Java é muito bom, eu amo'; const saida = entrada.replace(/java/gi, 'JavaScript'); console.log(saida); // 'vamos praticar JavaScript! JavaScript é muito bom, eu amo'
A formatação da string de busca muda. Ela passa a ser uma expressão regular, agora. Portanto, caso você não entenda ainda esse mecanismo que as linguagens de programação implementam para buscar padrões em strings, recomendamos este artigo da MDN, enquanto nós mesmos ainda não escrevemos o nosso artigo sobre o tema.
Exemplo 3
E se quisermos fazer o caminho contrário? E se recebermos uma string pequena e quisermos adicioná-la em meio a uma maior, formando uma frase? Isso também é possível com os caracteres especiais que o método reconhece. Vamos investigar o $&:
const entrada = 'Script'; const saida = entrada.replace('Script', 'Java$& é muito bom!'); console.log(saida); // 'JavaScript é muito bom!')
Parece meio abstrato ainda. A string de entrada e o parâmetro de busca são os mesmos valores, então acaba sendo um pouco estranho de entender. É normal. Por isso, vamos dar outro exemplo:
const entrada2 = 'nossa eu amo Script'; const saida2 = entrada2.replace('Script', 'Java$&, é muito bom!'); console.log(saida2); // 'nossa eu amo JavaScript, é muito bom!'
O funcionamento pode ser estranho, mas o método busca na string de entrada a string de busca, adiciona-a na string de substituição e depois junta tudo. E, caso na string de entrada não tenha aquilo que é informado na entrada, nenhuma modificação é feita. Talvez ainda soe abstrato, mas com a prática você pega o jeito!
Exemplo 4
Vamos agora ver um outro pequeno exemplo de como utilizar expressões regulares e caracteres especiais. Agora, vamos deslocar a ordem das palavras de uma string!
let regex = /(\w+)\s(\w+)\s(\w+)/; const entrada = 'João Maria e Valdisney'; const saida = entrada.replace(regex, '$3, $1, $2); console.log(saida); // 'Valdisney, João, Maria'
A quantidade de trocas que podem ocorrer é feita com base na quantidade de variáveis passadas na expressão regular, e a ordem é totalmente determinada pelo usuário, bem como o que mais estará presente na sentença. Agora, tente imaginar: como você resolveria esse problema caso não tivesse o método Replace? E como tornaria essa resolução automática para o código? Pois é, pode ser bastante complicado de se fazer caso você não tenha o conhecimento.
Conclusão
Como se faz notar, não só o método Replace é muito importante como também muito útil. Algumas ações que podem facilmente se resolvidas com ele seriam de fato muito complexas de se fazer de outra forma. É por isso que, como dissemos, é importante pelo menos saber da existência do método. Ainda que você não decore tudo, é importante conhecê-lo porque algum dia, ele será necessário. E, para lembrar das sintaxes, não se esqueça de rever esse nosso artigo!
E, caso tenha gostado, pedimos que recomende para seus amigos e faça-o se tornar conhecido. Foi preparado com bastante carinho e dedicação, e vale a pena tomar o seu tempo para publicar!
Até mais. 🙂