Em um mundo cada vez mais informatizado, a busca por empregos de desenvolvedor web cresce a passos largos. Mas como se tornar um programador?
Para o bem ou para o mal, a pandemia mudou para sempre o mercado de trabalho, especialmente o do desenvolvimento web. Hoje em dia, a possibilidade de trabalhar de casa não só é provável, como é o mais desejado. Pesquisas mostram, inclusive, que desenvolvedores preferem ser demitidos a pensar em voltar ao presencial; e que sonho é poder ter esse luxo enquanto ganha um dos maiores salários do mercado, não é?
Essa é, porém, a realidade de muitos. É assim que funciona a profissão de desenvolvedor web: de início, é possível sonhar com salários que chegam até os 6 mil reais. Para os seniores, porem, esse valor pode chegar até aos 15 mil reais ainda aqui no Brasil! E não raro você nem sequer precisa de um diploma universitário. Grandes multinacionais, como a Google a Apple, não pedem mais uma graduação formal, mas sim que você saiba fazer bem o seu trabalho.
Isso parece um sonho. No entanto, é a realidade de muitos: a revista Exame mostra que a busca por ciência de dados e tecnologia aumentou em 1170% no Brasil nos últimos 5 anos. Cada vez mais pessoas se tornam, então, desenvolvedoras; mas em que consiste essa profissão dos sonhos? O que é preciso para mergulhar no desenvolvimento web e conseguir alcançar a mudança de vida? Descubra nesse artigo!
O que é desenvolvimento web?
Antes de tudo, é preciso explicar o que é essa profissão. Falamos muito sobre ela, mas o que é, afinal, desenvolvimento web?
Bom, esta é, basicamente, a criação e codificação de páginas da internet, ou websites. Isso envolve, claro, o uso de HTML e de CSS para a criação da aparência do website, ou seja, aquela aparência externa que se vê. No entanto, por detrás dos panos, é preciso ter alguma linguagem de programação para coordenar todo o andamento da experiência de usuário.
Hoje em dia, a mais famosa dessas é o JavaScript; no entanto, temos outras tantas como PHP, Python, Ruby, dentre outras tantas. Isso se dá porque a página é como um corpo humano: ela se divide em partes diferentes, cada qual com a sua função.

É, portanto, o desenvolvedor web aquele que é responsável por criar os mais diversos websites, como redes sociais, blogs, e-commerces etc. Além disso, com as novas tecnologias de hoje em dia, através do desenvolvimento web é possível também criar aplicações para celulares e computadores. O Electron, por exemplo, é capaz de fazer o seu website ter as aparências de aplicativo através da integração com o navegador Chromium. Na prática, é a sua aplicação que estará rodando, sendo que com uma roupagem que parece um software. O Spotify, por exemplo, funciona assim. É por isso que o website do Spotify é igual ao aplicativo, já percebeu? Eles são a mesma coisa!
E como isso é feito?
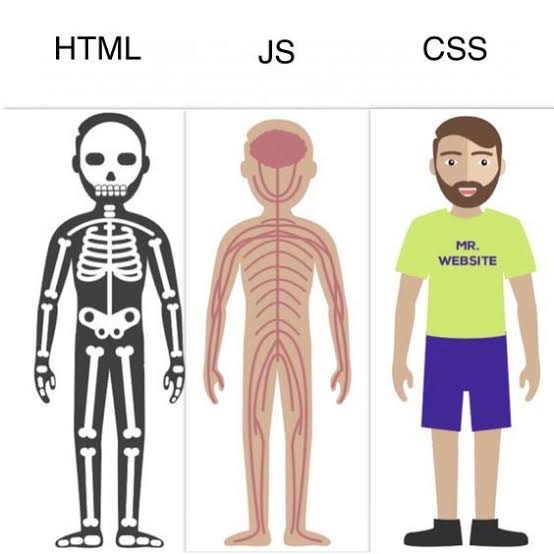
Para explicar como é feito o desenvolvimento web, temos uma metáfora muito boa. Costuma-se dizer que o HTML é o esqueleto do site, o CSS é a pele, cabelos e afins e o JavaScript é os músculos (ou o sistema nervoso) por trás. Isso porque é com o HTML (HyperText Markup Language) que você consegue determinar o que, objetivamente, vai ter no seu site. É nele que se cria o texto, mas é também nele que, por exemplo, podemos criar caixas, entradas de texto e mais coisas do tipo. É, portanto, quem dá toda a estrutura geral da página (por mais abstrata e diferente que ela seja, é tudo HTML!).
O CSS, porém, é o responsável por dar uma cara a tudo isso: nós conseguimos dizer para o CSS qual aparência deve ter cada um dos elementos que estão presentes no HTML. É ele, então, quem faz uma caixa ter a aparência de uma caixa; é por isso que se diz que ele é como a pele, cabelos e afins do nosso corpo.
Note que nenhuma dessas duas linguagens anteriores é de programação. Elas não são capazes de definir estruturas lógicas, como if/else, for, while e outras coisas desse tipo. Elas apenas recebem instruções do que fazer e fazem, sem qualquer ordenamento nisso. Não é possível programar em HTML! No entanto, ainda é necessário que haja uma linguagem da programação por trás de tudo, para fazer com que o site seja capaz de, por exemplo, aceitar um pagamento ou um login. Hoje em dia, a linguagem mais popular para isso é o JavaScript.
É ele, então, o responsável por fazer toda a lógica funcional mais complexa, ou seja, tudo o que vai além de aparência. Ele quem salva e interpreta cookies, ele quem faz login e cadastro, se comunica com o banco de dados, busca arquivos da internet etc. Como você pode descobrir se for se aprofundar na profissão, na verdade, com os frameworks de hoje em dia, o JavaScript faz quase tudo sozinho (incluindo HTML e CSS!). Mas relaxe: isso é assunto avançado.
Veja a imagem abaixo:

E como funciona isso?
Para atender a todas essas demandas, o desenvolvimento web se divide em duas áreas: o front-end e o back-end. O front-end é o responsável por fazer o corpo do boneco da imagem logo acima: ele trabalha diretamente com o HTML, o CSS e a linguagem de programação a ser usada nas lógicas do website, seja ela JavaScript ou não.
O back-end, porém, é o responsável pela criação da API que envia e recebe dados do site. Ele deve, também, saber lidar com banco de dados, e não raro entender de como se faz a aplicação ser hospedada na internet. É uma área que mexe pouquíssimo com aparências, design e coisas do tipo, mas sim com arquivos JSON e com lógica da programação pesada que pouco se vê no front-end. É a área ideal, então, para aqueles que gostam da programação pura, com estruturas de dados, algoritmos complexos e coisas do tipo.
Quem se especializa em ambas as áreas do desenvolvimento é chamado desenvolvedor web full-stack. No entanto, em um ambiente de trabalho, raramente você vai fazer as duas coisas ao mesmo tempo: normalmente apenas uma, podendo depois ser redesignado de área para trabalhar com a outra. O desenvolvedor full-stack funciona, portanto, como uma espécie de “coringa”; mas não pense que vai precisar programar as duas stacks ao mesmo tempo. Isso só se você for trabalhar em uma startup!
É preciso saber design para o front-end?
Essa é uma dúvida muito comum e que faz muitos temerem se aproximar do front-end. No entanto, eu trago boas notícias: você não precisa saber design para ser um bom desenvolvedor! Claro, para se destacar na área, é bom que se tenha uma noção ou outra de UI/UX; mas isso não chega a ser um requisito obrigatório.
Isso ocorre porque quem cria de fato o design do website é um profissional chamado de webdesigner. O web developer é aquele que é capaz de receber o design pronto e transformá-lo em código, fazer dele uma página de verdade. Por mais óbvio que seja, é importante frisar: o programador programa, o designer faz design. Com isso, você não precisa ter muito senso artístico e nem grandes aspirações de design para ser desenvolvedor front-end: basta saber fazer o seu trabalho.
Por isso, pode-se dizer que a maior diferença entre front-end e back-end, especialmente se você estiver programando em Node, é a matéria do que vai ser criado. O processo acaba não diferindo tanto, apenas o resultado. Em Node, é tudo JavaScript: do front ao back, e às vezes até o banco de dados também pode ser criado com o JS.
O mercado de trabalho de desenvolvimento web
Como você pode ter percebido, recentemente, algumas gigantes da tecnologia fizeram grandes layoffs; no entanto, de maneira alguma isso significa algo de ruim para os brasucas.
Acontece que, graças ao dólar alto, nós brasileiros aceitamos salários que são numericamente menores que aquilo que um desenvolvedor americano aceitaria, mas fazemos o mesmo trabalho. Por isso, mesmo com a economia americana estando desfavorável, o negócio e o comércio deve continuar. E é nesse cenário que nós, do Brasil, temos uma oportunidade de ouro em nossas mãos.
Além disso, apesar da economia externa estar ruim, a interna não encontrou tantas dificuldades nesses últimos tempos. Por isso, aqui, as ofertas de vagas continuam aparecendo e continua sem ter quem cubra a todas. É isso mesmo: o mercado está com falta de desenvolvedores! A oportunidade é boa demais para se deixar passar.
E, quanto a salários, um desenvolvedor júnior pode ganhar entre 2.500 a 6 mil reais, logo em sua entrada no mercado. Já um pleno e um sênior têm salários muito maiores, que variam entre 9 a 15 mil reais por mês. Isso, claro, considerando se você não for trabalhar para fora: a taxa de conversão do dólar para o real faz com que o seu pagamento decole conforme se torna mais experiente na área.
E como aprender desenvolvimento web?
Sem sombra de dúvidas, o desenvolvimento web é, hoje, uma ferramenta de mudança de vidas. Através da programação, é possível sair da sua realidade atual para a de alguém que trabalha de qualquer lugar do mundo recebendo salários que são quase inimagináveis para a maioria da população brasileira. E, pensando no quanto isso tem mudado histórias, a Driven Education lançou uma formação completa em full stack development.
Cadastre-se já para ser notificado quando a próxima turma for abrir! Não deixe essa oportunidade imperdível de mudar a sua vida para sempre passar. Clique aqui para ir para nossa página e saiba mais!
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.