O pilar central de toda a internet, HTML é um dos conteúdos mais básicos e mais principais do desenvolvimento web. Mas, afinal, o que é HTML? Descubra aqui!
O HTML (HyperText Markup Language) é um dos principais pilares do desenvolvimento web. Ele é a estrutura básica de todos os websites existentes atualmente. Na verdade, mesmo as demais linguagens utilizadas pelos desenvolvedores para as páginas web são, até certo ponto, auxiliares e atuam em cima do código HTML; exceto, é claro, algumas coisas mais complexas como a comunicação com API’s externas e pesquisas na web, dentre outras coisas.
Por isso, todo aquele que vai desenvolver para a web deve iniciar a sua jornada com o estudo desta linguagem. Tamanha é a sua importância que, através de pequenos detalhes na construção do seu website, é possível dizer se ele será um sucesso de vendas ou algo digno de completo esquecimento. É, também, possível construir sites inteiramente funcionais apenas com HTML; ele não será muito bonito e nem o mais especializado em UI/UX, mas ainda funcionará.
No entanto, por que ele é tão importante? E, afinal de contas, o que é que HTML realmente quer dizer? Vamos descobrir a seguir!
O que HTML significa?
O nome do HTML, HyperText Markup Language, que quer dizer linguagem de marcação de hipertexto traduzido do inglês, na verdade nos indica bastante sobre o que a linguagem nos traz. Mas, para explicar isso da maneira ideal, é preciso ir até o começo: o que é hipertexto?
Hipertexto é, basicamente, um tipo especial de texto, que existe também na linguagem computacional, e que se relaciona com outro texto. Ou seja, a partir de um texto, é possível clicar em alguma palavra e se redirecionado para outro texto. Um exemplo claro disso é o bom e velho link que, ao ser clicado, nos leva a um outro website. Um fato pouco pensado é que, considerando que os sites são a base de toda a web e que sem eles não temos nada que fazer por aqui, então o fato de que um trecho de um texto em um site é capaz de nos levar a outro site é basicamente o pilar do funcionamento de toda a internet.
Se não fosse por ele, só poderíamos acessar um website digitando o seu URL direto no navegador! Nem mesmo a pesquisa no Google existiria. Por isso, o hipertexto é uma base fundamental para o funcionamento da própria internet; e, agora, prosseguindo, a marcação do hipertexto é um sinal de que esta é a linguagem utilizada para definir o que é um hipertexto dentro de todo um documento. Pensemos assim: o HTML define uma tag chamada <a> e </a> que definem que o trecho de texto presente entre estas tags é que vai te dirigir até outro arquivo de texto. Por exemplo, se escrevermos <a href=”www.google.com”>Este trecho levará ao Google!</a> em um documento, então irremediavelmente ele nos levará ao Google quando clicarmos nele.

E, a priori, é isso o que o HTML faz: determina hipertextos. No entanto, com o passar das décadas, ele foi sendo trabalhado até chegar à sua quinta e mais recente versão, com uma infinidade de tags e uma larga quantidade de classes, IDs e outras coisas que podemos utilizar para os mais diversos fins.
Por que ele é tão importante?
Por vezes, as pessoas “de fora” da área da programação têm dificuldades em enxergar que a internet é toda feita de códigos bonitinhos. No final do dia, as “salas” de um chat são apenas códigos. As páginas do Facebook são apenas código. A sua conversa do WhatsApp termina em… código. Tudo termina em 0 ou 1, e, por isso, é tudo documento de texto que é convertido em pixel, som, luz etc. São as interpretações, compilações e traduções desses códigos que geram interfaces gráficas, às quais nos acostumamos tanto que pensamos em salas como salas reais, ambientes virtuais que entramos como entramos num quarto.
Essa visão, porém, precisa ser derrubada. Pensemos que todo um website, até mesmo esse que você está lendo agora, termina sendo um documento de texto. É como se apresentássemos um arquivo do Word a você da forma exata que ele é, mas com uma formatação mais bonitinha. Com separações entre blocos, um rodapé, um header legal, a logo do arquivo flutuando acima de tudo. É exatamente essa a imagem que você deve ter do website: no final das contas, no frigir dos ovos, é tudo um documento. E esse documento é escrito em HTML. É por isso que ele é tão importante!
Agora deve estar mais simples entender porque que o HTML é a espinha dorsal de todo o desenvolvimento web. É dele que parte tudo, e, no final das contas, é nele que tudo deságua; mesmo que ele não seja aparente e mesmo que, na programação mais avançada, você nem sequer chegue a criar documentos manualmente. Ele sempre estará lá, mesmo por debaixo dos panos. Não importa o nível da abstração ou a complexidade do seu framework, a função dele sempre será injetar código no documento de texto.
Começando no HTML
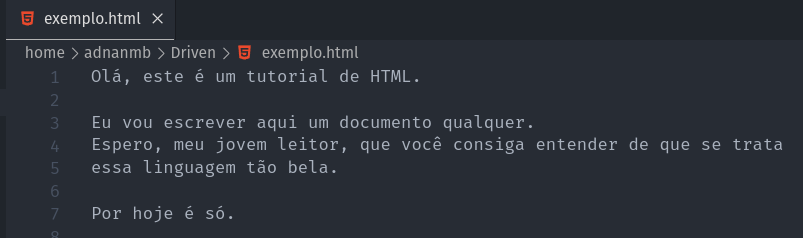
Você vai ver que começar a criar esses documentos é simples demais. Vamos direto para a parte prática: primeiro, devemos criar um arquivo com a extensão .html e começar a escrever o que queremos em nossa página.

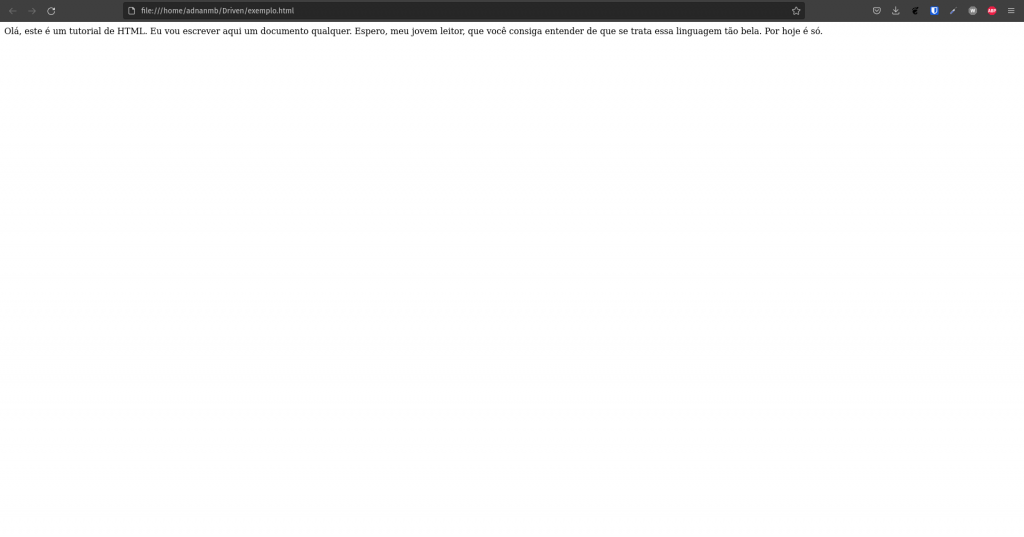
De início, vamos apenas com isso. E, para rodar em nosso navegador, basta abrir o arquivo manualmente. Isso já vai te redirecionar para o seu navegador-padrão do sistema, e, com isso, você vai poder visualizar o que foi escrito.

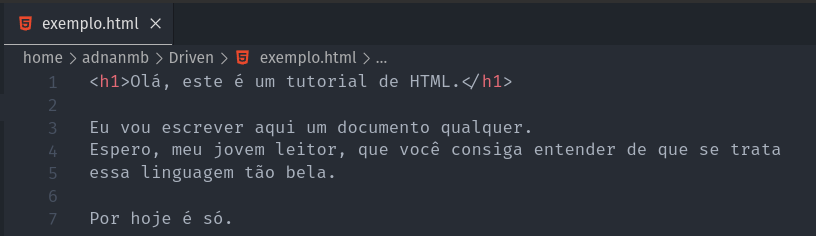
Se a sua tela ficou assim: branca, com o texto todo junto, as letras muito pequenas, não se desespere. Está tudo nos conformes. Agora, precisamos começar a utilizar as tags do HTML para que ele entenda que o nosso documento não é um texto corrido.

A primeira tag a ser adicionada é o H1. Ele determina qual é o título principal do nosso texto, que, nesse caso, é o aviso de que este é um tutorial de HTML. Eu não vou colar o print de como isso ficou no navegador: teste você mesmo!

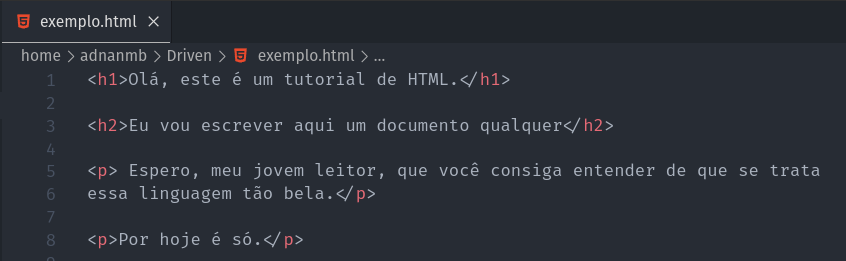
Depois vem a tag do H2. Ela determina um subtítulo. Como você pode notar, há uma sequência lógica aqui: em ordem de importância, temos H1 e depois H2. Você pode seguir a ordem de subtítulos até chegar no H7, como se fossem parágrafos de uma lista numérica.
Depois, temos outra tag nova: o <p>. Ela determina um parágrafo. Por padrão, parágrafos, assim como os H’s, têm uma quebra de linha em relação ao resto do documento: é por isso que, agora, o texto está dividido em nosso navegador (caso você tenha testado isso no seu computador). E veja só: a quebra da linha só funciona para o que tem a tag <p>. Aquele parágrafo que eu pulei uma linha dentro do VSCode é simplesmente ignorado pelo interpretador do HTML!
Tags semânticas
Lembra lá no começo quando dissemos que a maneira como você coordena o seu HTML é capaz de determinar o sucesso do seu website? Isso se dá devido às tags que você irá colocar no seu código, como aqueles <h> e <p> do tópico passado. Eles são lidos pelos buscadores da internet, como o Google, de modo a adivinhar o conteúdo do seu website. Com base neles, é possível determinar se o que você escreveu atende às demandas da busca do usuário por algum conteúdo ou não.
O uso de boas tags do HTML, as chamadas tags semânticas é, portanto, parte constituinte do SEO (Search Engine Optimization). Desta forma, o seu website poderá oscilar entre ter bons resultados ou cair no ostracismo digital. É, então, crucial entender bem dessas minúcias da linguagem quando for criar uma página: esse conhecimento é, por conta disso, o que separa os desenvolvedores web juniores dos grande seniores do mercado.
Quando se desenvolve uma aplicação via framework, literalmente todo o seu código pode ser feito com <p> e <div> (uma tag importantíssima que ainda não explicamos). No entanto, existem formas melhores: um botão, por exemplo, deve ser criado com a tag <button>, embora ele possa sim ser feito com <div>. Isso acontece porque assistentes de leitura para pessoas com deficiência (PCDs) lê também o código-fonte da página para auxiliar o usuário nas suas decisões. Ao criar um botão com a tag adequada, o assistente de leitura saberá que ele é, indubitavelmente, um botão; e, por conta disso, as ferramentas de busca na internet tendem a mostrar websites que se usam dessas minúcias em posições cada vez melhores nos resultados da busca no Google.
Por que HTML não é linguagem de programação?
Se você é um pouco mais antenado no meio do desenvolvimento, já deve ter ouvido falar que HTML não é uma linguagem da programação. É por isso que ninguém é desenvolvedor HTML. No entanto, isso é mais um detalhe conceitual da área: para que uma linguagem possa ser de programação, é preciso que ela seja Turing-completa, ou, para resumir, ela deve ser capaz de adicionar estruturas lógicas. Com HTML, não é possível adicionar condicionais ou laços no código. Não tem como fazer um if/else ou um laço for para que um mesmo componente se repita tantas vezes.
O HTML é puramente descritivo. O que está exposto lá aparecerá na tela (a menos que seja impedido pelo CSS, mas isso é história para outro dia), e o que não está não aparecerá (em nenhum caso). Por isso, não tem como você dizer: “se o usuário estiver logado no website, faça isso. Senão, então faça aquilo”, somente com HTML. Para tanto, é precisa a ajuda de linguagens da programação, como o JavaScript, que irão definir o que deve ou não ser exibido em tela, controlando o documento original.
Essa é, então, a origem de uma infinidade de memes sobre esta não ser uma linguagem de programação. Na verdade, se você insinuar para um programador que o HTML serve sim para programar, tem até chance de que ele considere isso ofensivo e/ou fique irritado. Para todo efeito, é melhor evitar a gafe!
E como estilizar o HTML?
Como você pode ter visto no exemplo de site criado anteriormente, o HTML puro é apenas um texto com separações, divisões, algumas barras aqui e ali e pronto. No entanto, como deixar tudo bonito e efetivamente com cara de website?
É aí que entra outra linguagem muito utilizada no desenvolvimento web: o CSS (Cascading Style Sheets), que quer dizer “folhas de estilo em cascata”, em tradução literal do inglês. No entanto, não é nesse artigo que iremos abordar mais sobre essa outra linguagem descritiva e que é outro dos pilares fundamentais da programação. Fique atento, porque em breve traremos mais artigos no tema!
Conclusão
O HTML é apenas o primeiro passo no desenvolvimento web, e esse artigo não cobre nem uma pequena gota do oceano que é esta linguagem. Por exemplo, um documento tem um formato-padrão que serve para fornecer informações ao navegador e também auxiliar na leitura do código real, naquilo que de fato vai ser mostrado ao usuário. No entanto, não trouxemos isso aqui.
Mas você pode ter todo o conteúdo necessário sobre o HTML na formação em desenvolvimento web full-stack da Driven Education. Ao longo de 9 meses de formação, você poderá participar de mais de 1500 horas de atividades, construindo mais de 25 projetos nesse período e saindo do zero absoluto na programação rumo a uma carreira em tech.
Clique aqui para poder ir para o nosso website e saber mais sobre a nossa formação. Caso não estejamos com matrículas abertas, você pode cadastrar o seu e-mail para ser notificado assim que uma nova turma for aberta. Não deixe essa oportunidade de ouro passar em branco!
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.