O CSS é o que que separa o seu website de um arquivo de texto criado no seu bloco de notas. Aprenda aqui como estilizar o seu website!
No desenvolvimento web, uma das partes mais importantes que o programador deve prestar atenção é na criação do estilo da página. Sem uma boa aparência, ela provavelmente será sumariamente ignorada pelo leitor. Pense, por exemplo, naqueles websites da década de 2000: eles eram feios, sem qualquer estilização bem feita, e apenas com cores sólidas e fim. Isso funcionava perfeitamente para a época, mas, hoje em dia, um visitante dificilmente permaneceria em um site assim. Ele simplesmente não passa credibilidade, não é agradável ao olhar e não atrai de maneira alguma. E é o CSS que resolve esse problema.
Tanto para websites quanto para seres humanos, a máxima é sempre verdadeira: a primeira impressão é a que fica. Por isso, é crucial que o primeiro contato do seu leitor com sua página seja agradável, que seus olhos entendam o que está acontecendo e que seja uma experiência semelhante àquela de, por exemplo, apertar a mão de alguém bem-vestido e cheiroso. Claro, dadas as devidas proporções, a analogia se mantém: uma boa apresentação garante a permanência do visitante no seu website, e o CSS é o responsável por isso.
No entanto, deixemos de suspense: o que é o CSS? Em que consiste ele? Descubra a seguir!
O que é o CSS?
Sigla para Cascading Style Sheets, “Folha de Estilo em Cascata” em inglês, CSS é a linguagem de marcação que determina a estilização do seu documento HTML. Caso você ainda não tenha plena ciência do que é HTML, recomendamos que leia nosso artigo sobre ele antes de vir para cá; no entanto, se você já sabe que um website é, basicamente, um documento de texto corrido que é interpretado pelo seu navegador em uma página bonita, então será simples de entender que é o CSS quem faz com que todas aquelas tags e divs fiquem bonitas.

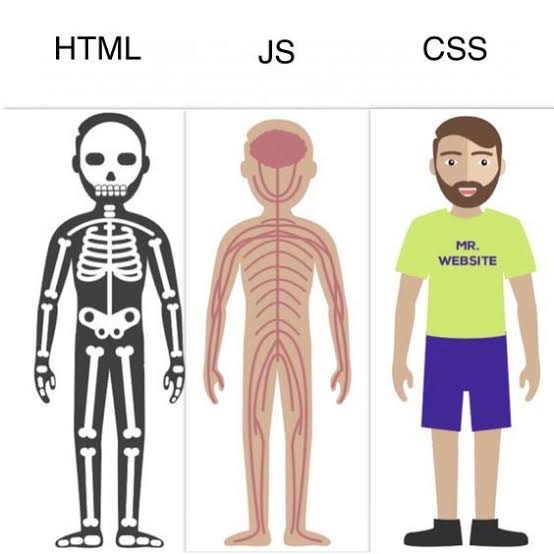
É por isso, então, que, nesse famoso gráfico apresentado acima, o CSS corresponde à pele do corpo humano. É ela que faz tudo ser apresentável e bonitinho, quem dá as caras e a aparência do todo, fazendo com que nossos olhos entendam o que se passa diante de nós. Não fosse o CSS, não haveria diferença alguma entre utilizar a internet e circular por vários documentos do Word com alguns hyperlinks associados. Absolutamente nenhuma, confie em mim!
Além disso, o CSS é chamado de “em cascata” devido a um fato interessante sobre ele: o navegador o interpreta de cima abaixo. Isso quer dizer que se, por exemplo, você definir, na parte de cima do seu documento, que a div com o id “banana” deve ter uma cor de fundo verde e, embaixo, amarelo, a sua banana terminará amarela. Isso é motivo de muita confusão: às vezes, você pode acabar se esquecendo de já ter estilizado algo e, ao tentar dar outro estilo, a sua aplicação inteira fica com a aparência quebrada. É algo a se ter em mente!
No entanto, como que põe isso em prática? Como, afinal de contas, se utiliza o CSS? Vamos fazer isso naquele mesmo documento que editávamos antes, o website do artigo de HTML, que pode ser visto nesta página do GitHub:
Como preparar o seu documento para o CSS
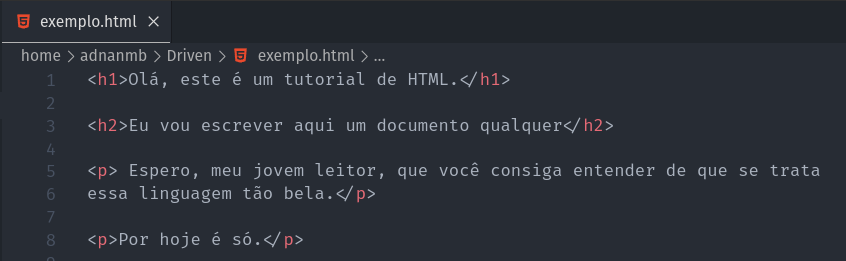
Caso você não tenha visto o arquivo HTML que editávamos antes, aqui está ele:

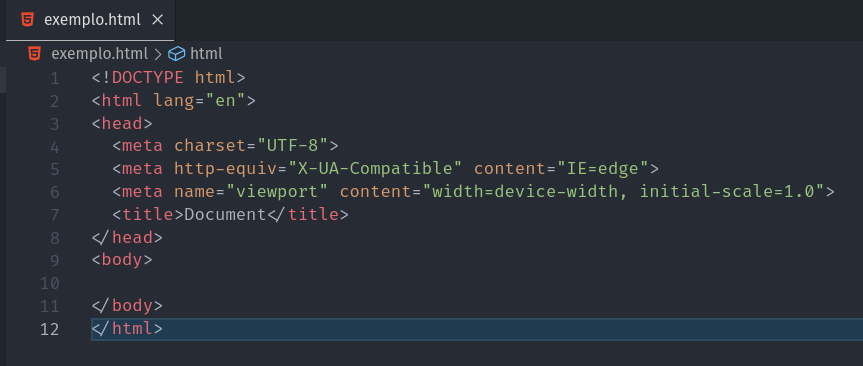
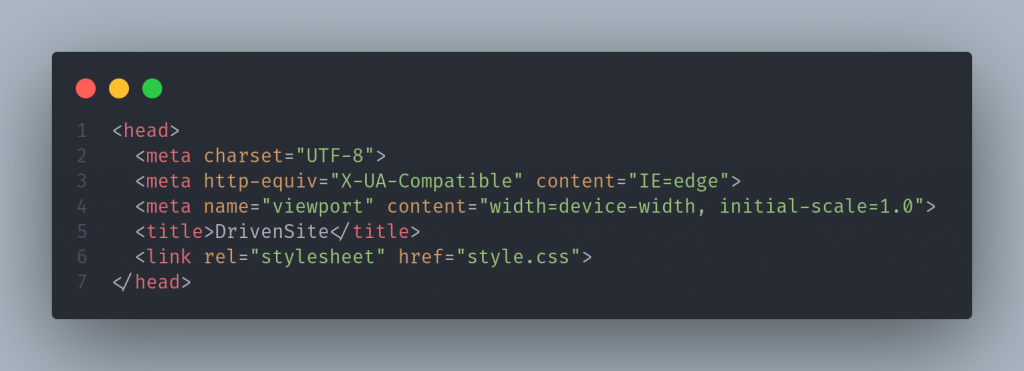
No entanto, para começar a trabalhar com o CSS nele, precisamos fazer algumas modificações antes. Para que seu navegador consiga entender onde é que o CSS está sendo chamado, é preciso que nós incluamos algumas tags semânticas, que são tags HTML que não escrevem texto na sua tela, mas sim explicam algo para o interpretador do documento. Para tanto, no VSCode, vamos apagar tudo, digitar ! e depois apertar a tecla <Tab>. A saída deve ser a seguinte:

Muitas coisas apareceram, nem todas vão fazer sentido. É normal! No entanto, permita que eu explique algumas dessas tags:
A primeira, <head>, trata das informações as quais seu navegador irá extrair para entender melhor do que se trata o seu documento. Não precisa entender tudo, mas temos algo de importante: a tag <title> indica o nome do seu website, aquele que aparece lá em cima, na área das tabs. Esse daqui vamos chamar de DrivenSite.
O outro, <body>, terá as informações a serem exibidas em tela pelo seu navegador. É aí que você deve injetar o conteúdo de fato, e, por isso, vamos colar nele aqueles textos que tínhamos anteriormente.
Como importar o CSS para o arquivo HTML
Agora que o ambiente está pronto, podemos prosseguir para finalmente adicionar CSS ao nosso HTML. Para tanto, é preciso criar um arquivo .css, cujo nome, por convenção, é style.css. Já que este é o arquivo de estilização, nada mais útil do que chamá-lo estilos, não acha? É interessante que, pelo menos por enquanto, ele fique no mesmo nível de diretório que o arquivo HTML, para que possamos visualizar mais facilmente. Portanto, veja como ficou:

E, para indicar ao HTML que o arquivo onde ele vai buscar o seu estilo é no styles.css, há um atalho no VSCode: dentro da tag <head>, dê pule uma linha depois do <title>, digite “link”, navegue com as setinhas até o que indica “link:css” e aperte Tab ou Enter. Esse é o resultado esperado:


Como escolhemos o nome padrão para o arquivo css, o import automático já veio com o nome correto, o que pode ser verificado na propriedade “href”. No entanto, caso você tenha dado outro nome para seu arquivo .css, será preciso modificar o nome da importação.
Fazendo suas primeiras estilizações
Agora que já está tudo preparado, podemos finalmente explorar as tags e propriedades do CSS. Para tanto, vamos para o nosso arquivo style.css. Para tanto, é preciso explicar o que são os seletores.
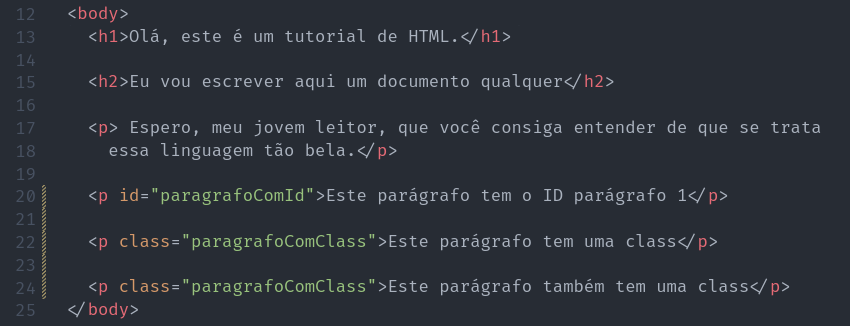
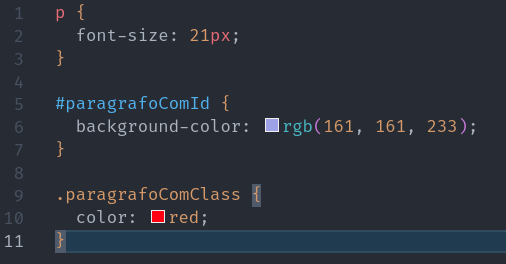
Através deles é que o seu documento CSS indica ao seu navegador o que é que deve receber tal ou qual estilo. Existem diversas formas de chamar um elemento do HTML: através do seletor da tag, do id ou da class. Para explicar melhor, precisarei modificar algumas coisas no nosso código antigo, apenas adicionando novas características:

Adicionamos novos parágrafos, além de adicionar tags como id e class para alguns deles. Ambas essas identificações servem para diferenciar algum elemento dos demais, sendo que as id são tags únicas para um objeto HTML, algo que não vai se repetir, enquanto que uma class é global e pode se repetir em vários outros objetos.
Agora, vamos ver como apontar para cada uma delas no CSS:

No primeiro bloco de código, o primeiro seletor seleciona todos os trechos do documento que estiverem entre tags <p>. Com isso, todos os parágrafos do nosso documento terão fonte de tamanho 21px, inclusive aquelas que têm classes e id’s. É algo que se aplica a todas, pois todas são <p>.
No segundo bloco, temos o seletor de id: ele seleciona apenas aquela <p> com o id “paragrafoComId” e define a cor de fundo desse texto como sendo o lilás claro que foi definido ao lado. O terceiro bloco, por sua vez, seleciona os <p> com a classe “paragrafoComClass” e define a cor do texto como sendo vermelha.
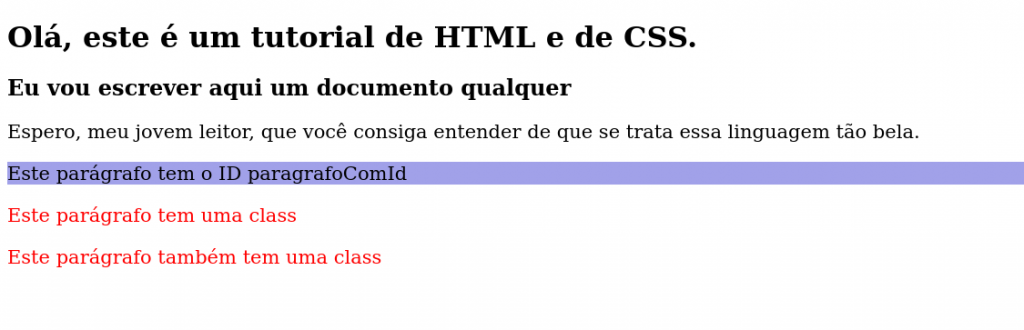
Com isso, até agora, o nosso website deve se parecer mais ou menos com isso aqui:

No entanto, antes de prosseguir com mais algumas coisas sobre o CSS, é preciso discutir algo importantíssimo: resetar o estilo da sua página.
Resetando o estilo da sua página
Você deve ter notado que, ao chamar por tags como <h1> e <h2>, elas já “vieram” estilizadas como sendo diferente das demais. Isso acontece porque o seu navegador tem um estilo padrão para aquelas tags que você mesmo não estiliza, de modo que seu documento não fique cru. No entanto, o que acontece é que o profissional web quer que o seu código fique cru, para que ele mesmo defina o estilo de tudo.
Para tanto, existe uma técnica chamada reset css. Para utilizá-la, é bem simples: basta copiar algum reset css da internet (recomendamos que você use esse aqui. O reset é o código do bloco laranja) em um arquivo, cujo nome normalmente é reset.css, e importá-lo antes da importação do seu style.css. É importante que ele seja importado antes! Caso você não se lembre, o CSS é lido em cascata pelo navegador, e, por isso, caso o reset seja declarado depois do seu estilo próprio, ele irá passar por cima do que você fez e deixar tudo cru.
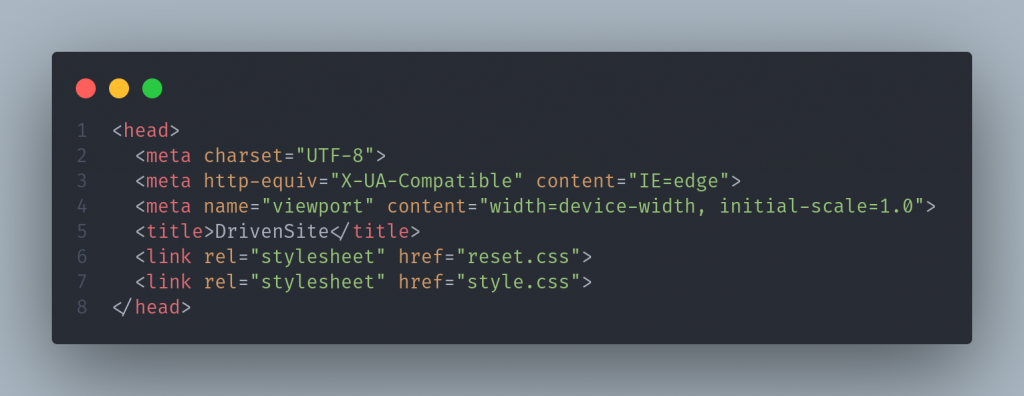
Com isso, a sua <head> deve se parecer com o seguinte:

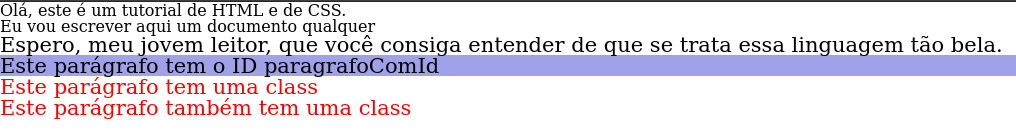
E, agora, vamos olhar o nosso website como anda:

Você consegue facilmente notar agora a diferença entre o tamanho do texto das <p> que nós ordenamos que tivessem 21px e o tamanho padrão, que é de 16px. Isso é exatamente o desejado: todo o nosso website deve ter o seu estilo definido por nós, não se esqueça! No entanto, não se assuste: a partir do ponto em que vários estilos se repetem e podem ser reutilizados, a coisa se torna mais fácil do que aparenta. De fato, não é tão difícil assim de criar um website todo manualmente.
Agora, vejamos mais algumas tags comuns de serem usadas no CSS.
As tags mais usadas no CSS
- width: Define a largura de um objeto. Muito utilizado em divs e em imagens, por exemplo;
- height: Anda junto de width e define a altura de um objeto;
- margin: Define o espaço que deve ter entre um objeto e outro. Pode ser utilizado sozinho ou separadamente, como, por exemplo, margin-left, margin-right, margin-top e margin-bottom;
- padding: É quase o mesmo que margin, mas invertido: define a distância que um objeto deve ter para com a borda de si mesmo. Caso tenha ficado estranho, vamos explicar mais à frente;
- background-color: Como o nome sugere, define a cor do fundo de um objeto;
- color: Ao contrário do que o nome sugere, ele define a cor do texto dentro de um objeto. Apenas do texto!;
- font: Define a família das fontes de um objeto;
- font-sizing: Como o nome sugere, define o tamanho da fonte de um objeto;
- font-weight: Define se um texto deve estar, por exemplo, em negrito;
- font-style: Define se um texto deve estar, por exemplo, em itálico;
- border: Dá as definições da borda de um objeto. Na maior parte do tempo, utilizamos isso para simplesmente apagar tudo e deixar sem bordas, mesmo;
- border-radius: Serve para definir o quão arredondada é a borda de um objeto. É uma estilização importantíssima para o embelezamento do seu website, pois, em pleno 2023, não existem mais websites com bordas retas;
- display: Serve para modificar a maneira como um objeto será alocado na tela. É uma das propriedades mais importantes do CSS, pois é com ele que se cria a flexbox, um recurso absolutamente indispensável na criação de um website;
- E a lista segue!
E é preciso saber tudo isso? Em resumo, sim. Isso é o básico. No entanto, não é tão difícil quanto parece: tudo isso é bastante semântico e entendível. Você pode notar que boa parte do citado trata apenas de cores e de fontes, o que é conteúdo que vai se repetir muito, e que você pode facilmente captar com um pouco de prática.
A complicação entra quando usamos o display. No entanto, este é um artigo introdutório ao CSS; por isso, não vamos ensinar sobre este tema, que sem dúvidas merece um artigo próprio.
E, caso você queira ver exemplos de tudo o que foi citado aqui, não hesite em conferir o website que estamos criando ao longo desses artigos! Nele, criaremos uma página com GitHub Pages e deixaremos exemplos de cada um do que foi citado, além de mais alguns outros exemplos de uso do CSS e de coisas que se pode fazer com o HTML. O website pode ser visto neste link!
Esse artigo te ajudou?
Deixe seu comentário aqui embaixo e compartilhe esse conteúdo com um amigo(a), pode ser que ele goste também! Seu feedback é essencial para nós e nos ajuda a desenvolver conteúdos cada vez melhores.