Cada vez mais famoso, o TypeScript é uma linguagem de programação que vem tomando o lugar o JavaScript. Mas por que ele é tão popular?
Antes de explicar o que é o TypeScript, é preciso saber o que é o JavaScript. Esta é uma linguagem de programação baseada em ECMAScript; é uma espécie de dialeto desta última. JavaScript é, até o momento, a linguagem de programação mais popular do mundo, como essa pesquisa do Stack Overflow mostra.
O JavaScript é uma linguagem que é capaz de atender a todos os tipos de programação que o usuário queira desenvolver. Orientada a objetos, imperativa, orientada a eventos… Além disso, ele é capaz de atender a todas as stacks da programação web, atuando no servidor de uma aplicação e também na criação da interface da aplicação. É isso que faz dele tão famoso e tão potente. Caso queira saber mais sobre o amado e odiado JS, esse artigo feito por nós é capaz de explicar melhor sobre a linguagem, mas, por agora, basta saber isso que foi dito.

Enquanto isso, o TypeScript é uma ferramenta que adiciona funcionalidades a mais para o JavaScript. Veja bem, ele não chega a ser inteiramente uma linguagem inteiramente diferente; ele apenas adiciona novas features no JS. Na verdade, para fazer um código em TS funcionar, ele deve antes ser traduzido para o JavaScript e só então poderá funcionar. Com isso, torna-se explícito que os navegadores não entendem TypeScript, apenas JavaScript; isso tudo para explicar que ele é apenas um dialeto do JS.
Diferenças entre JavaScript e TypeScript
Sendo o TypeScript uma ferramenta a mais para o JavaScript, a discussão sobre as diferenças na verdade se resumem a quais as particularidades extras desta primeira. De resto, o TypeScript é realmente capaz de fazer tudo aquilo que o JavaScript já faz, bem como o JavaScript também consegue fazer tudo o que pode ser feito com TypeScript. Repetimos isso vez após vez porque eu quero deixar claro que essas duas linguagens são, essencialmente, a mesma coisa.
A novidade trazida pelo TypeScript é a capacidade de ter tipagem forte no seu código. Tipagem forte significa que, ao criar uma variável, ela deve ter o seu tipo declarado. Uma variável do tipo number só poderá carregar números, e uma do tipo string só poderá carregar strings, ou seja, artigos de texto. Por isso, o TypeScript fornece uma clareza de com o que é que você está mexendo, e se torna muito explícito o entendimento de qual o tipo da informação que será passada para o usuário final. Isso é uma capacidade que é muito valorizada sobretudo no desenvolvimento back-end, já que ele cobra bastante exatidão das informações que serão enviadas e recebidas pela API.
Além disso, o TypeScript oferece uma maior adaptação para a orientação a objetos. Isso, portanto, faz a programação em TypeScript se assemelhar bastante com o Java, linguagem que inspira o nome do JavaScript (apesar de não parecer em nada com ele). A programação orientada a objetos é voltada para a criação de entidades e, por óbvio, de objetos. Com isso, ela garante um código muito bem dividido, estruturado e modularizado, que pode facilmente escalar e se tornar um grande projeto. Além disso, a orientação a objetos é bastante prática no sentido em que ela traz o reuso de código, reduzindo o trabalho conforme a aplicação cresce cada vez mais.
E como funcionam esses tipos?
A princípio, é muito fácil fazer tipagens simples usando o TypeScript. Vejamos alguns exemplos:

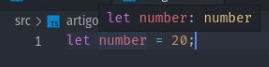
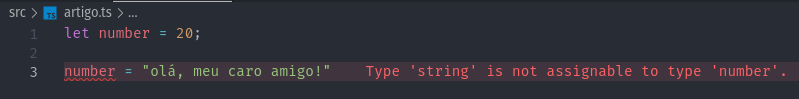
Você pode declarar uma variável normalmente e atribuir-lhe um valor, tal como no JavaScript. No entanto, a notável diferença é que, agora, essa variável terá para sempre o tipo que lhe foi dado. Você não poderá mais atribuir uma string a essa variável number, porque ela será, para sempre, do tipo number. Vejamos o erro que aparece se tentarmos:

O tipo ‘string’ não é assinalável ao tipo ‘number’. Declaramos uma variável number e lhe demos o valor de 20; com isso, ela se tornou do tipo number, e, assim, não pode se tornar do tipo string. O mesmo acontece para os outros tantos tipos que existem: objetos, arrays, booleans etc.
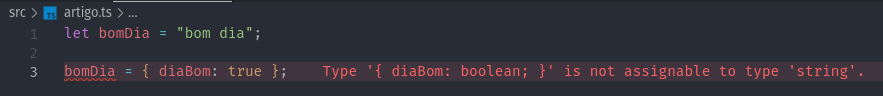
Vejamos outro exemplo, só para poder fixar isso bem:

Agora, criamos uma variável de nome bomDia e lhe atribuímos o valor de “bom dia”. De seguido, tentamos mudar a variável para ser um objeto, que marca diaBom como sendo true. Veja: tentamos mudar uma string para um objeto! Por isso, o TypeScript nos recusa.
Interfaces e tipos
E se quisermos criar um objeto mais complexo para o TypeScript, com chaves pré-definidas? Podemos fazê-lo criando um tipo ou uma interface.

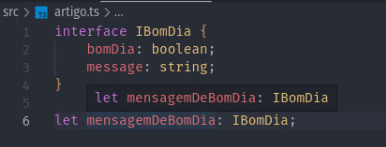
Agora, criamos uma interface de nome IBomDia. Note que é boa prática iniciar os nomes de interface por I (i maiúsculo), além de usar sempre a PascalCase. Essa interface IBomDia define que todo objeto do tipo IBomDia deverá ter um boolean cuja chave deve se chamar bomDia e uma string cuja chave deve ser message.
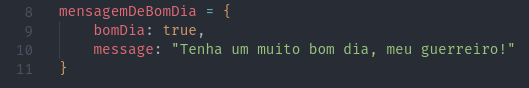
Depois, criamos uma variável chamada mensagemDeBomDia e, com o uso do :, definimos que, quando ela receber um valor, deverá ser do tipo IBomDia, seguindo o seu modelo. Vamos ver isso na prática:

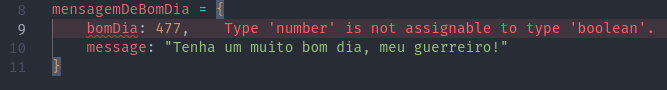
Essa é a forma correta de posteriormente atribuir um valor à mensagemDeBomDia. Mas, se errarmos alguma dessas propriedades, veremos um erro aparecer na nossa frente:

O VSCode instantaneamente reclama do fato de que tentamos dar um valor do tipo number a algo que deveria ser um boolean, e isso por conta da declaração da interface IBomDia.
E é dessa forma que você consegue, com a tipagem do TypeScript, coordenar exatamente como é o objeto que uma função irá receber e o que ela irá retornar, dessa forma garantindo uma organização e precisão do código que não é possível se atingir com o JavaScript normal. Isso explica o seu imenso valor para o back-end, que deve estar sempre enviando e recebendo objetos.
O TypeScript é melhor que o JavaScript?
Ao longo de todo o artigo, foi proposital bater tantas vezes na tecla de que JavaScript e TypeScript são intercambiáveis. Tudo o que um faz, o outro também faz. No entanto, o seu runtime não é capaz de entender TypeScript: antes de executar o código, ele precisa transpilar o que você escreveu para JavaScript. Isso quer dizer que, no fundo do fundo, todo código TypeScript é JavaScript por debaixo dos panos. É por isso que, fora as tipagens e as exclusividades do TS, todo o resto que fazemos é em JS normal. Não muda!!!
Portanto, a melhor linguagem depende da preferência do autor do código e também do projeto que será feito. Existem casos que realmente são melhores desenvolvidos com uso de objetos, tipos fortes e toda a estratificação do TypeScript, e, por isso, ele se torna o mais recomendado. No entanto, esse tipo de projeto ainda pode ser feito em JavaScript.
Da mesma forma, existem ainda outros tipos de projetos, como, por exemplo, uma aplicação React, que não raro é mais rápido e prático fazê-los com o JavaScript comum. A tipagem mais fraca torna mais simples a transferência de arquivos e de componentes, fato esse que, no TypeScript, tem de ser muito bem declarado e definido. No entanto, ainda assim existem aqueles que programam em React usando TypeScript: é utilizando o formato .tsx, ou TypeScript Extended Syntax.
Por tanto, a melhor linguagem é aquela que melhor servir tanto para o projeto quanto para o autor do código! No entanto, ainda assim, é notável que o TypeScript vem roubando o espaço de mercado do JavaScript e conforme a linguagem, que é de código aberto, se torna mais robusta, ela vai se tornando cada vez mais querida e preferida pela comunidade de devs.
Conclusão
Ambas as linguagens são extremamente populares hoje em dia, cada uma tendo o seu valor próprio. Vale salientar também que um projeto feito em JavaScript pode igualmente ser feito em TypeScript, e vice-versa. Adotar uma linguagem ou outra depende majoritariamente do usuário; no entanto, se nota que algumas stacks de programação têm preferência por essa ou por aquela.
Por exemplo, é muito mais comum que se use TypeScript no backend do que JavaScript. Isso se dá justamente pela sua exatidão e pela tipagem forte que ajuda a lidar melhor com dados que devem se movimentar ao redor de todo o servidor. Desta forma, é muito mais seguro que o seu usuário vai receber a informação correta na formatação correta de dados, de maneira inequívoca, caso tudo esteja bem programado.
E, para aprender melhor essas duas linguagens que vêm mudando vidas e realizando sonhos, a Driven Education há dois anos forma desenvolvedores web full-stack capacitados a assumir posições de destaque no mercado da programação.
O mercado da programação não é o mercado do futuro: ele é o agora, o presente. A programação é uma atividade inclusiva e democrática que vem mudando vidas para melhores, e nós da Driven queremos te ajudar a chegar lá. Com uma sólida formação de 9 meses de duração, com mais de 600 horas de aula síncrona e mais de 1800 horas de atividades assíncronas, você poderá se tornar um profissional em menos de um ano, mesmo que nesse exato momento você não saiba programar.
As matrículas estão abertas para a nossa mais nova turma! Conheça mais sobre o nosso plano de ensino clicando nesse link para ir para o nosso site oficial.

